Additional Projects
Side projects are an excellent way to experiment, learn new skills, and reinforce existing ones. Below are some projects I've initiated outside of work. Some have clear goals, while others are more experimental in nature.
Side projects are an excellent way to experiment, learn new skills, and reinforce existing ones. Below are some projects I've initiated outside of work. Some have clear goals, while others are more experimental in nature.
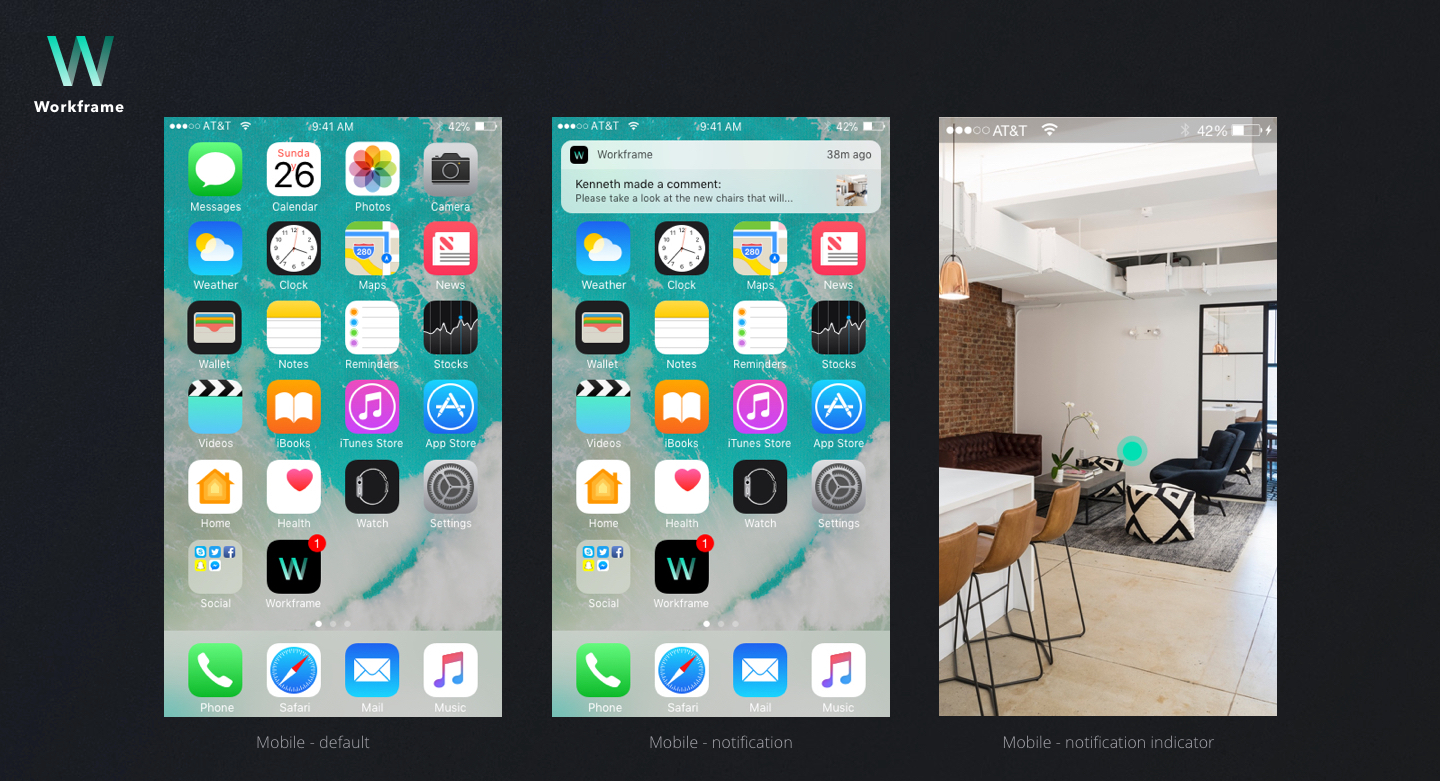
Workframe is a workflow management platform for the real estate industry. Utilzing my prototyping skills, I designed a simple user flow in VR to demonstrate how this new technology could be used to solve the problem of collaborating on physical spaces.

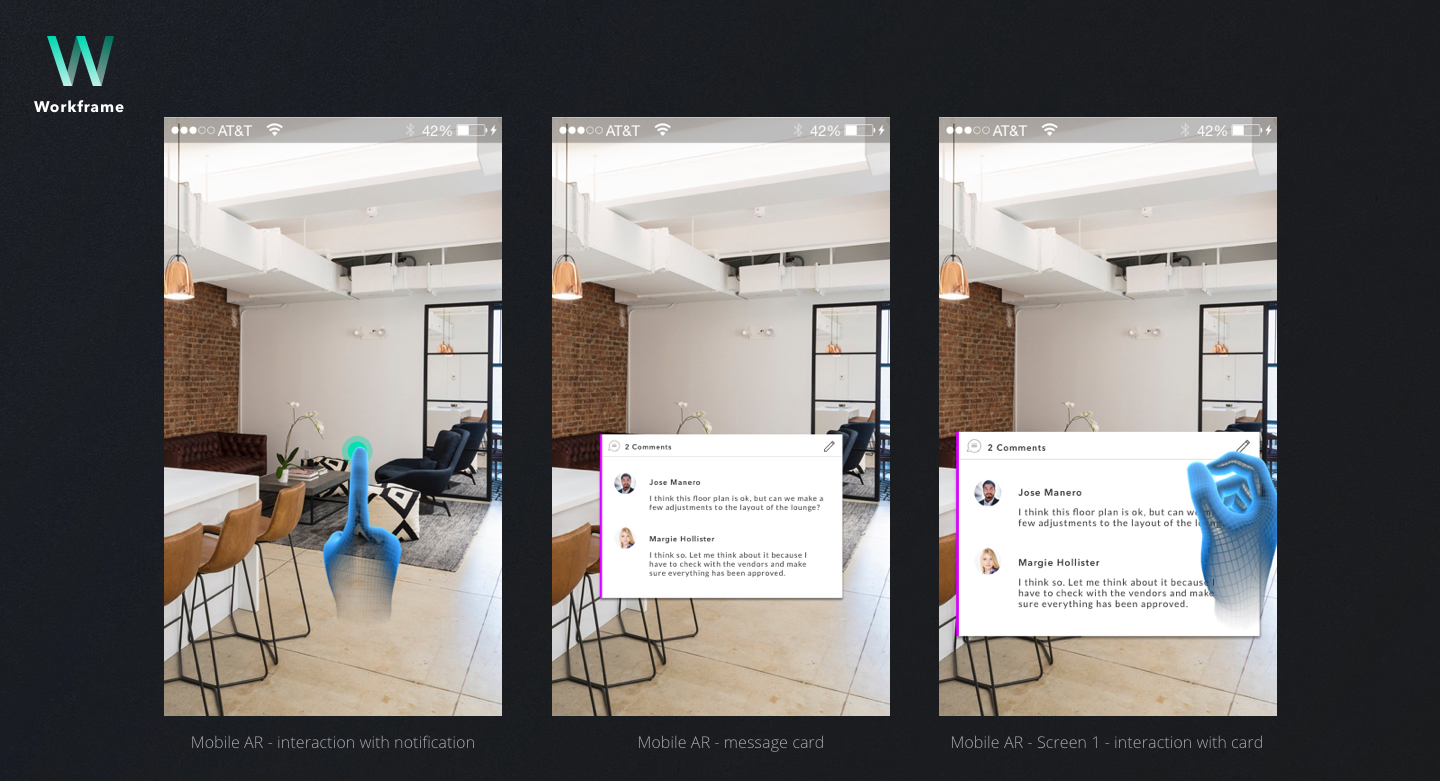
To create the prototype for Workframe's AR app, I researched existing design workflows adopted by designers working in leading VR/AR companies such as Oculus and Google. Interviewing their designers combined with reading articles from blogs dedicated to this field, I learned that designing for AR/VR is still very fractured, with designers creating their own workflows and stitching up 2D mockups, prototyping with unity developers, and testing them with users before passing off designs to production developers. With this research, I set out to create my own workflow, sketching out the world space interaction, using prototyping tools such as Origami to validate the user experience, and adding virtual hands to support the screen flows.

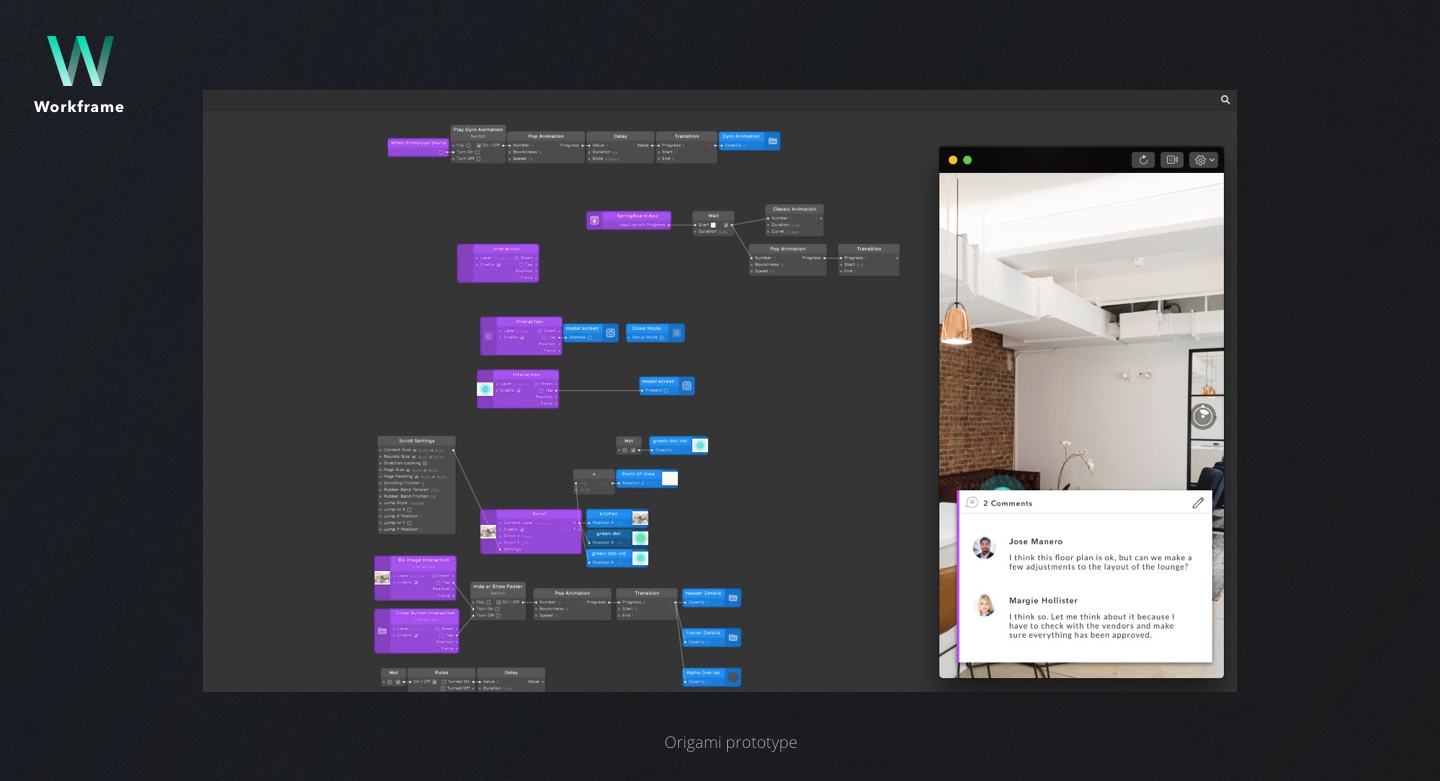
Once the flat static screen mockups felt right, it was time to bring the assets into Origami and give the designs motion, bringing them to life. Once in Origami, I fine tuned the micro-interactions, increasing the pulsing notification FPS, size and overall visibility. I also adjusted the info card transition within the scene, giving it the proper designs relevant to the correct level of affordance in the scene. I learned a lot throughout the project, asking myself many questions I had previously not thought about while designing for a 2D environment. How did the user enter the scene? What are they expected to do in the scene? How will they interact with the actionable objects? What is the best way to transition new information into the scene, without creating a poor user experience? Should the user hear a sound or be shown, where the clickable elements is located, if the element falls outside of the viewable area?

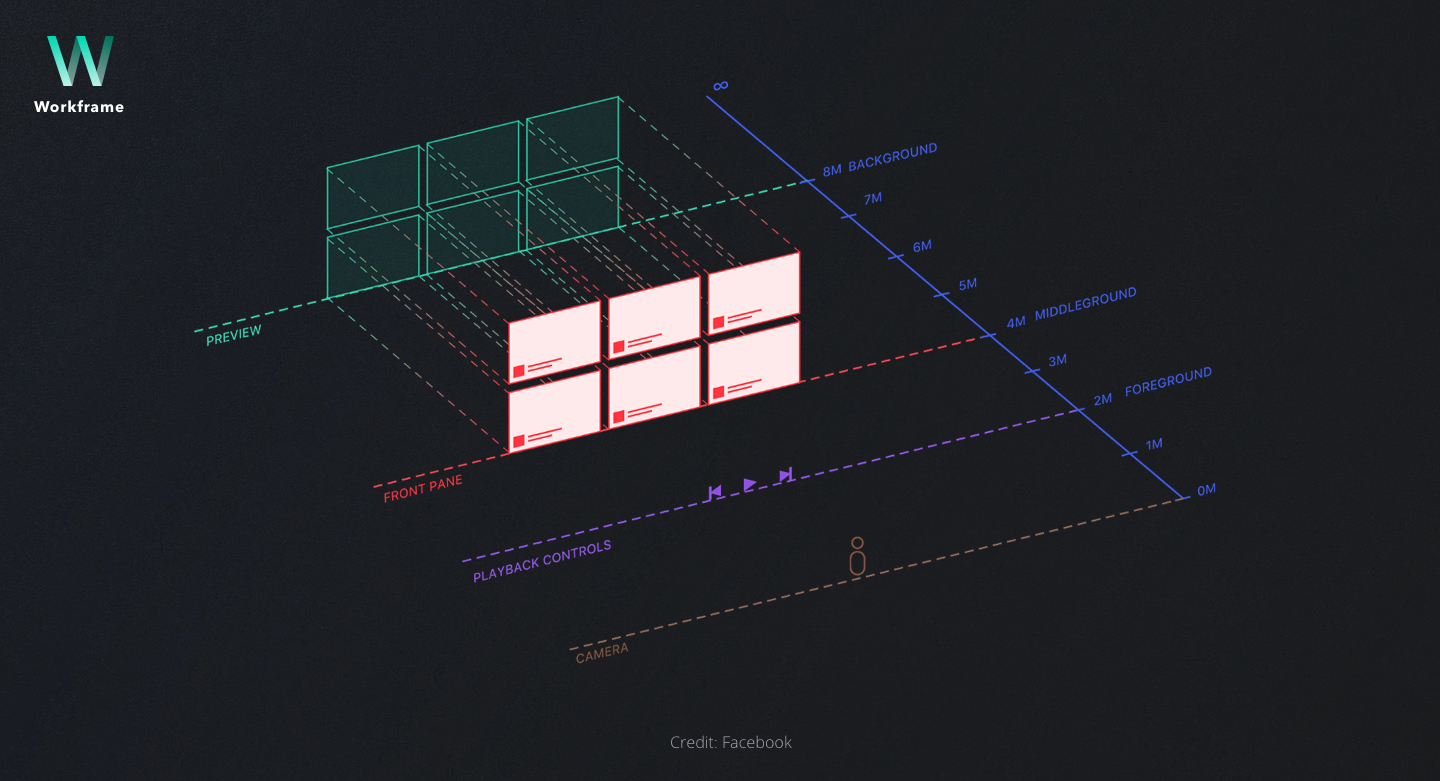
While researching for AR/VR design patterns, I found this useful diagram providing a useful guideline when thinking about information architecture in 3D.

Over the holidays, I decided it was the right time to invest in learning more about designing for AR/VR. To learn about interaction design and develop a sense of what makes good user experiences in VR, I purchased the Oculus system and began to document my observations for this new platform. Naturally as a tools designer in 2D, I decided to spend the most time with the few design tools available in VR: Oculus Medium, Quill, and TiltBrush. One of the first designs I created are the planets in the above image.

The experience of creation in VR was one of the most memorable (note: not just 2D or 3D) experiences. The experience felt magical, intuitive, scary, and liberating all bundled up into one magical moment. Ever since then, I've decided to document my thoughts on Medium and connecting with top AR/VR designers via Twitter.

I decided to spend time creating my own weather icon set, after failing to find something suitable for a weather app project. Designing these icons forced me to think systematically; how easily could my audience tell what each icon stood for without supporting copy? How does the design scale across different types of weather? How legible is each design under different pixel resolution?
A set of icons I designed for a small project I launched on Kickstarter. During the summer of 2013, I launched a project on Kickstarter, after failing to find a specific type of environmentally conscious accessory. Launching this project taught me a lot about the marketing, development, and producing of physical goods for e-commerce. I produced my own content for social media marketing, wrote my own video script and edited the video in AE. I created initial product sketches, met factory owners, and QAd physical prototypes. I documented my thoughts regarding creating physical products here.