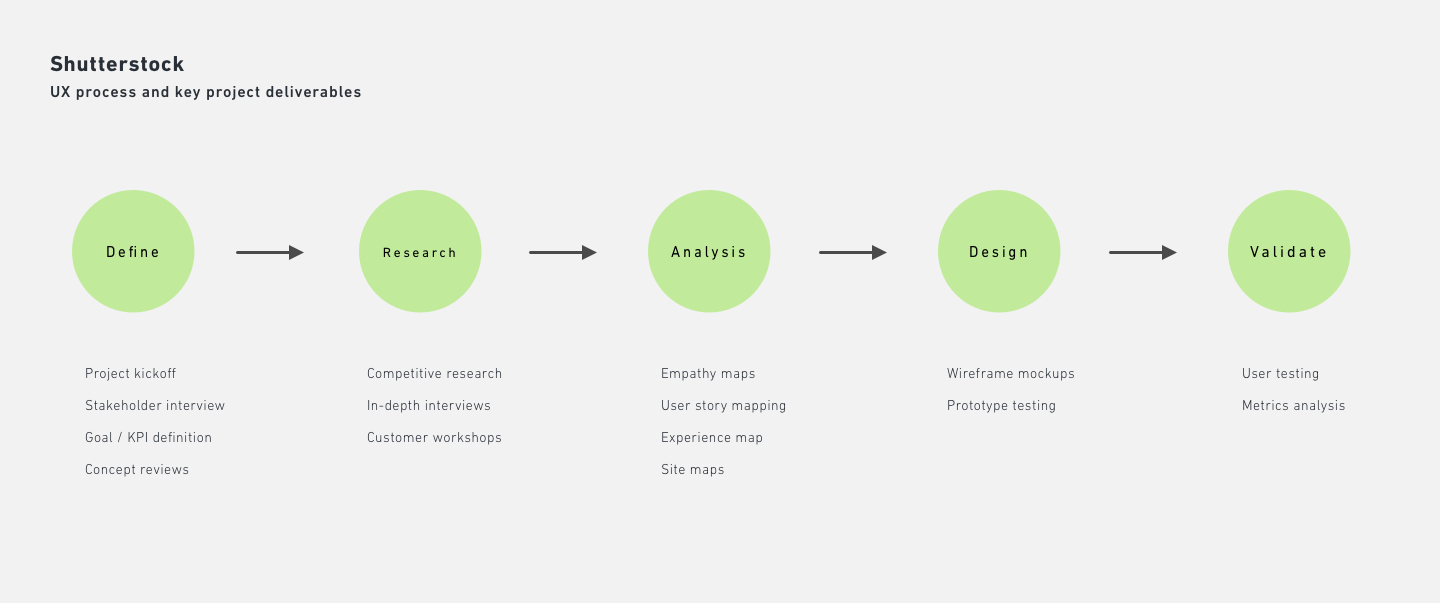
Objective: Gather information to define the MVP. Employ design thinking and agile methodologies to create solutions solving customer problems.
Shutterstock wanted to learn how its Collections product fit into their customer's workflow, in order to seek opportunities to launch new features that enable collaboration on the platform. I helped lead the effort to research, synthesize, and design an MVP product for this new initiative.

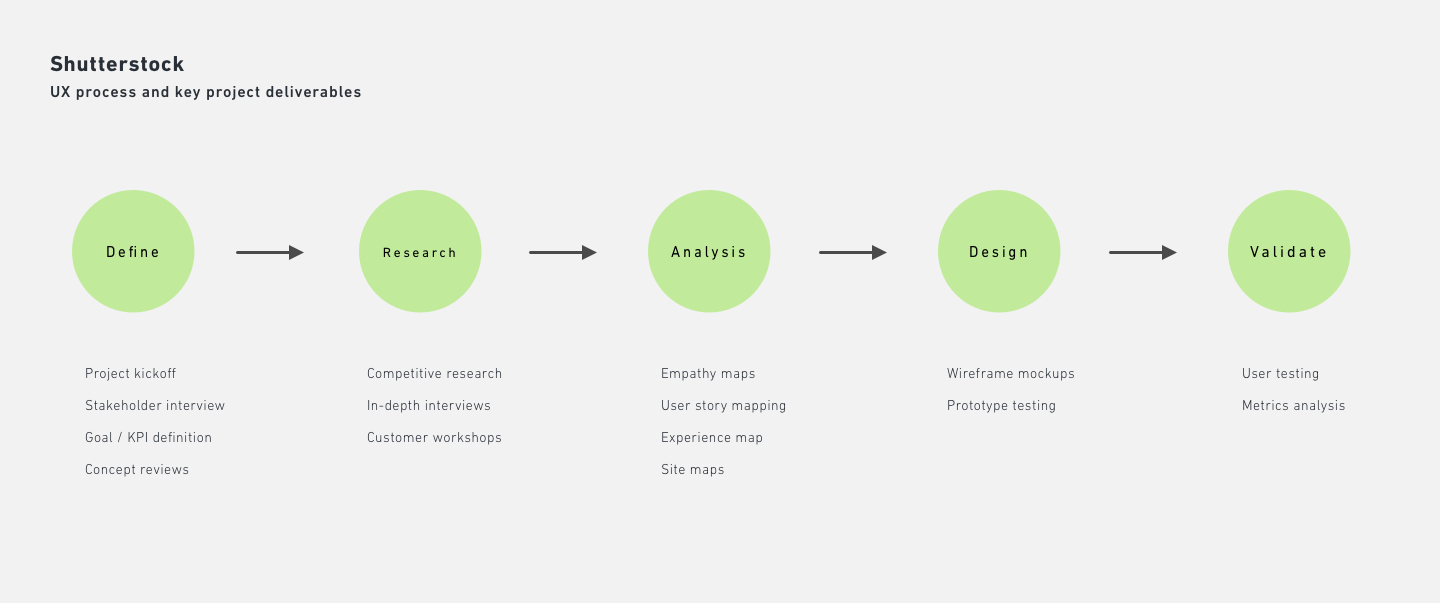
To kickoff the UX process, I met with key stakeholders to gain an understanding of what the project goals were and what problems we were hoping to solve.

Hypothesis: Shutterstock plays a small but crucial part of the customer's workflow. However, there are too many steps in the design and ideation process. In addition, it is difficult to collaborate within Collections, especially to gain feedback and approval.
Define
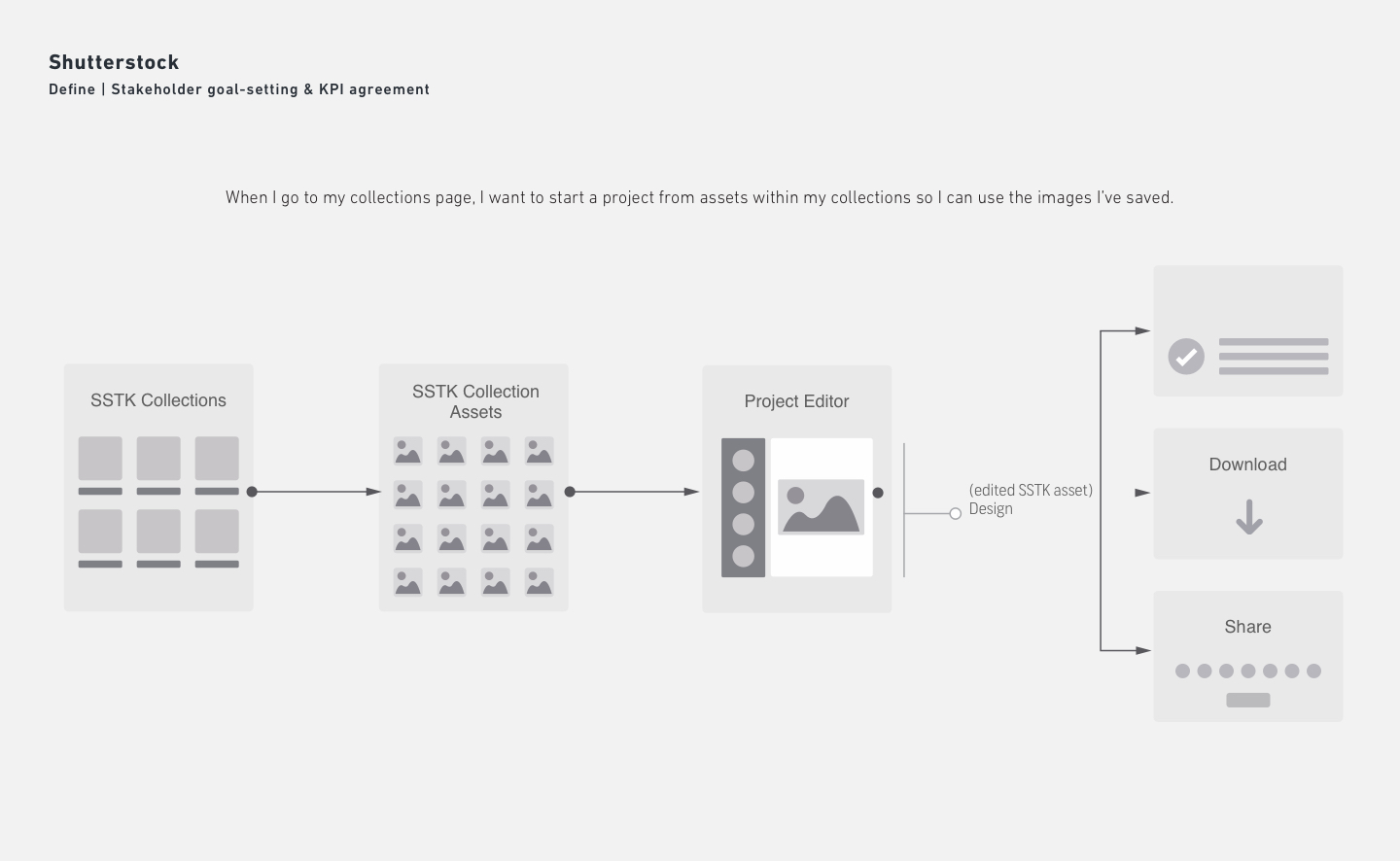
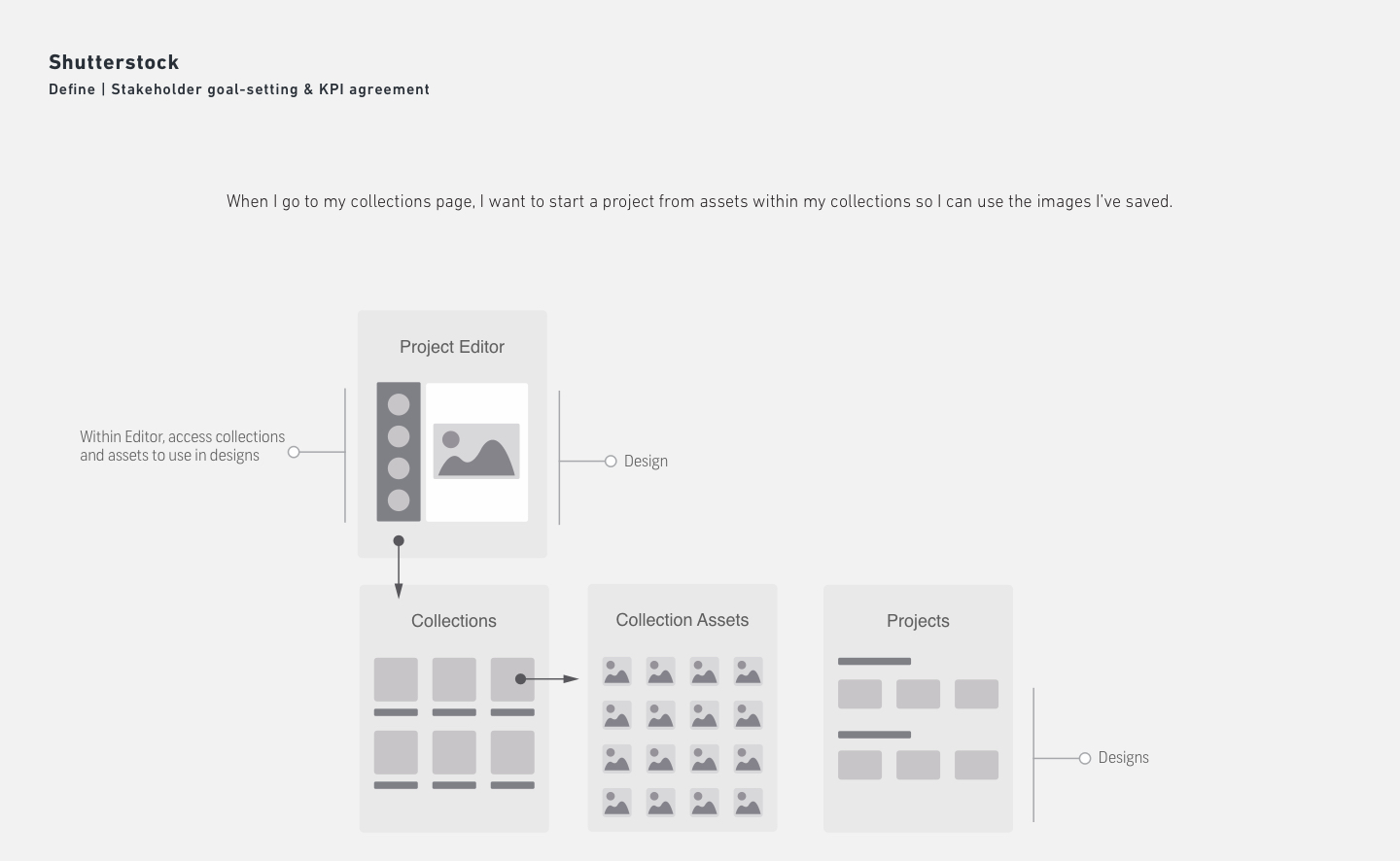
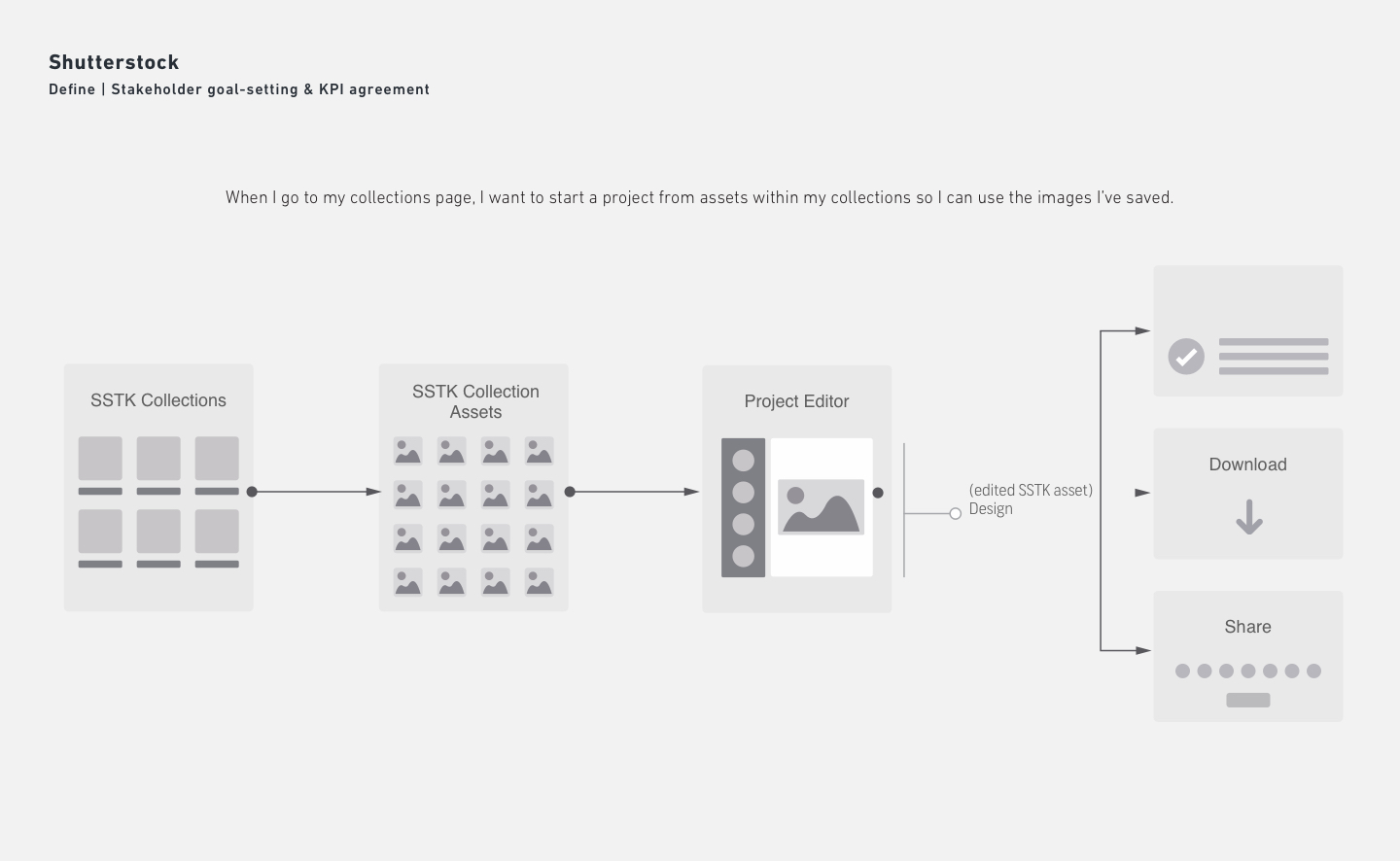
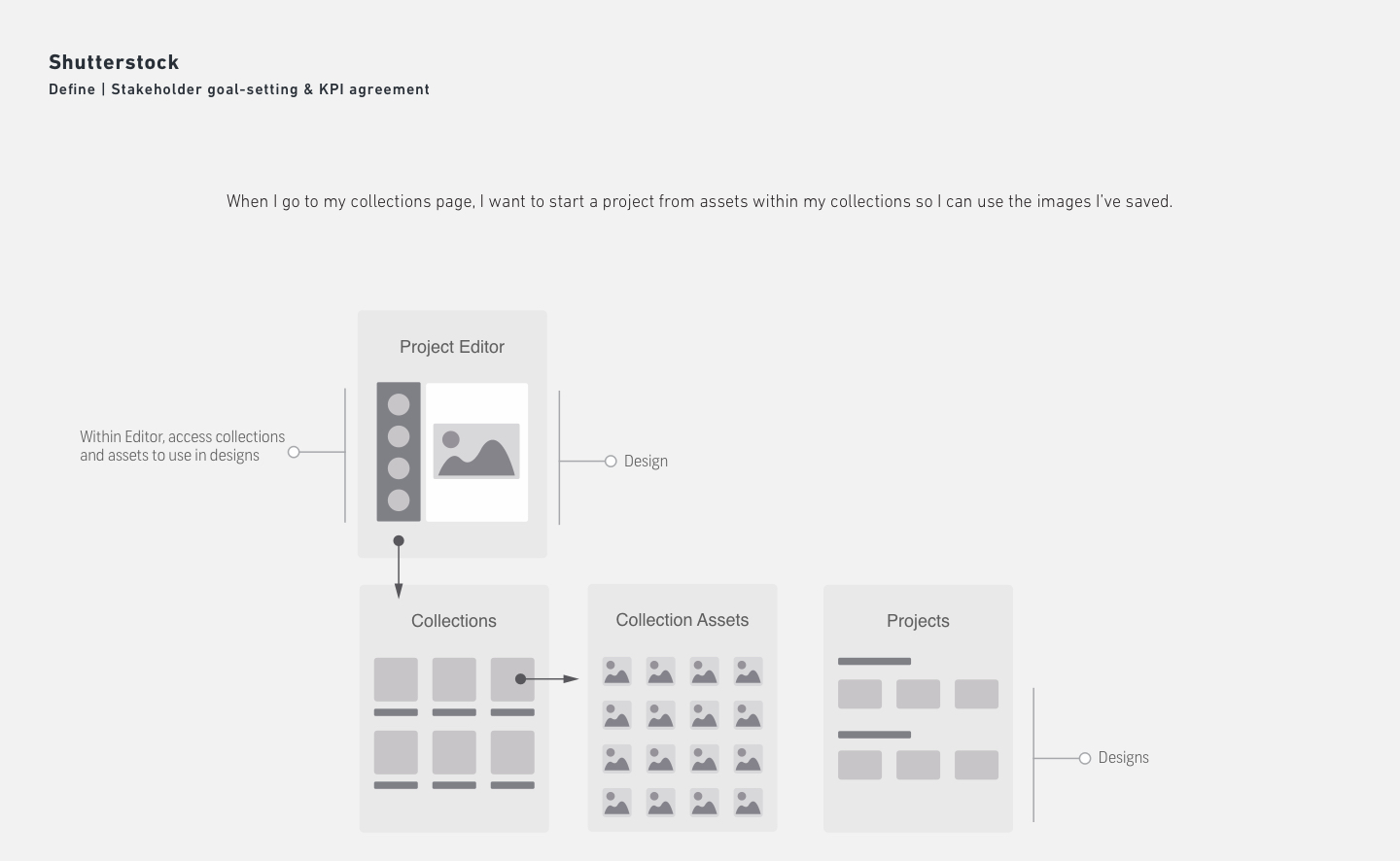
Working with stakeholders, we identified one major scenario for which we wished to investigate the customer experience.

After a discussion of the project brief, the product manager and I held a kickoff with the larger team. We reviewed some preliminary ideas that were wireframed that helped spark additional conversations about scope and technical feasibility.

Result: We agreed that the design of the page should utilize components from the current Shutterstock design library and that any features requiring new components should be reserved for post MVP releases.
Research
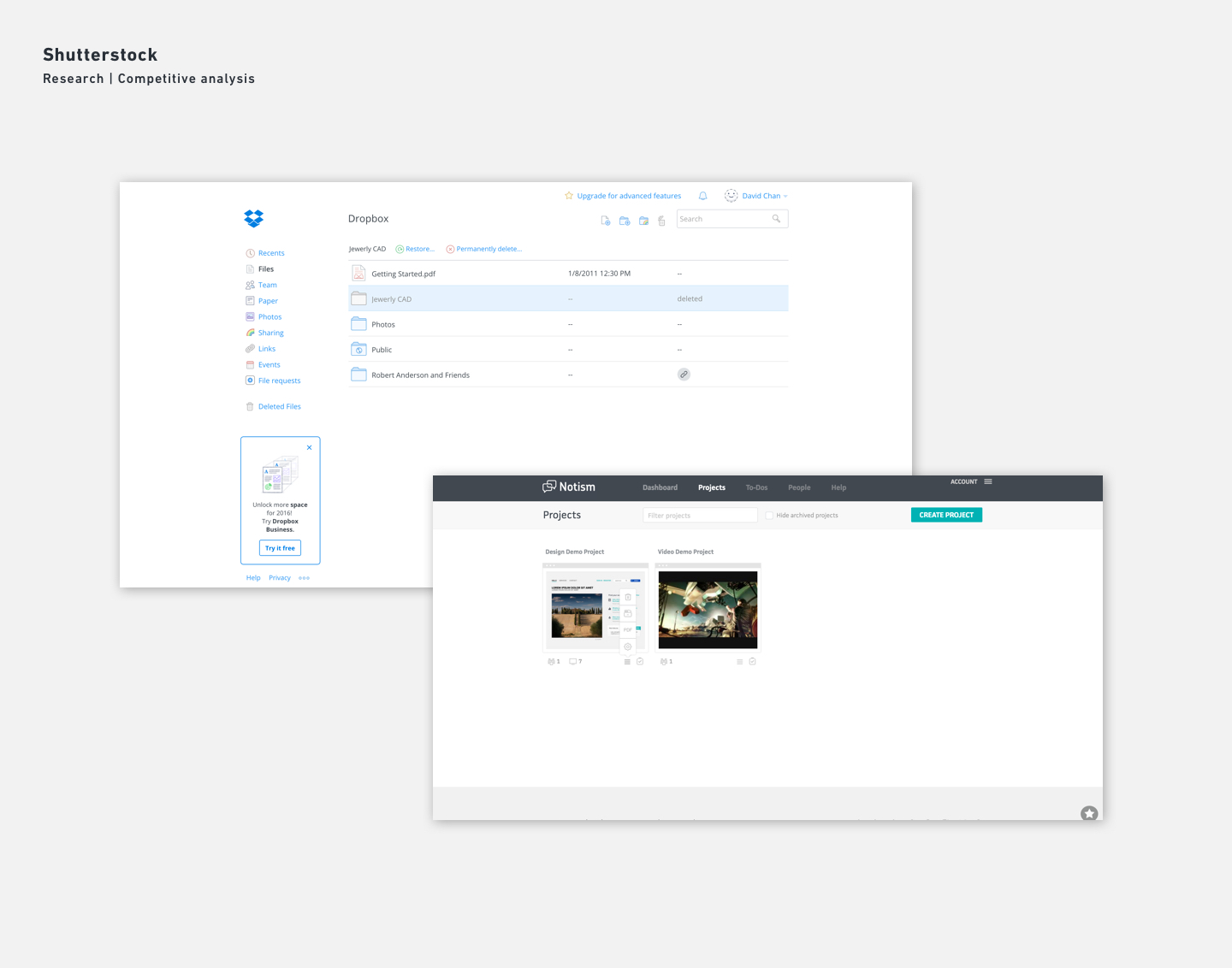
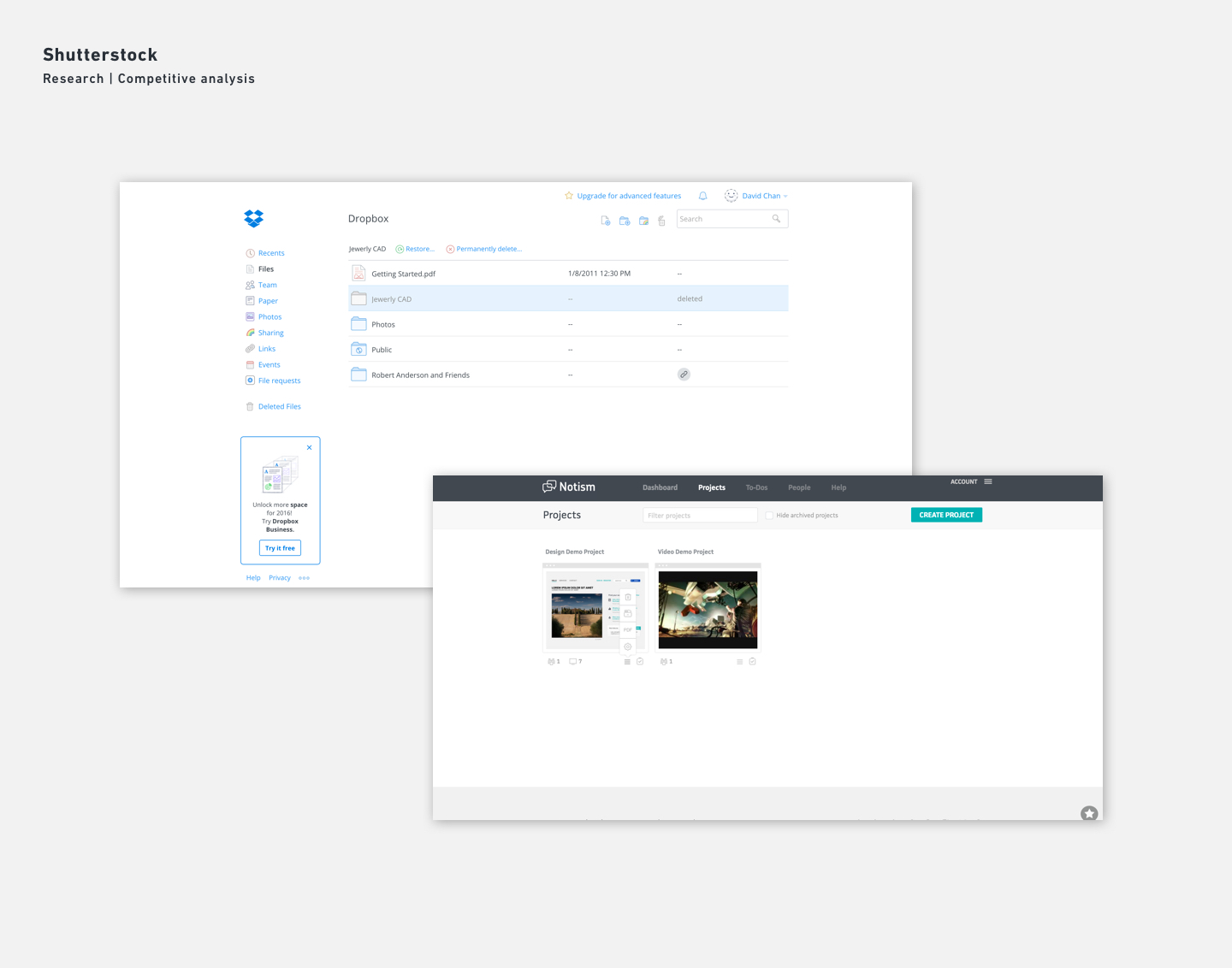
As a part of the research process, we analyzed other cloud collaboration products. In addition, we interviewed a current Shutterstock customer who was an active Collections user. The customer also fit the description of a user who might be interested in our creative cloud collaboration product.

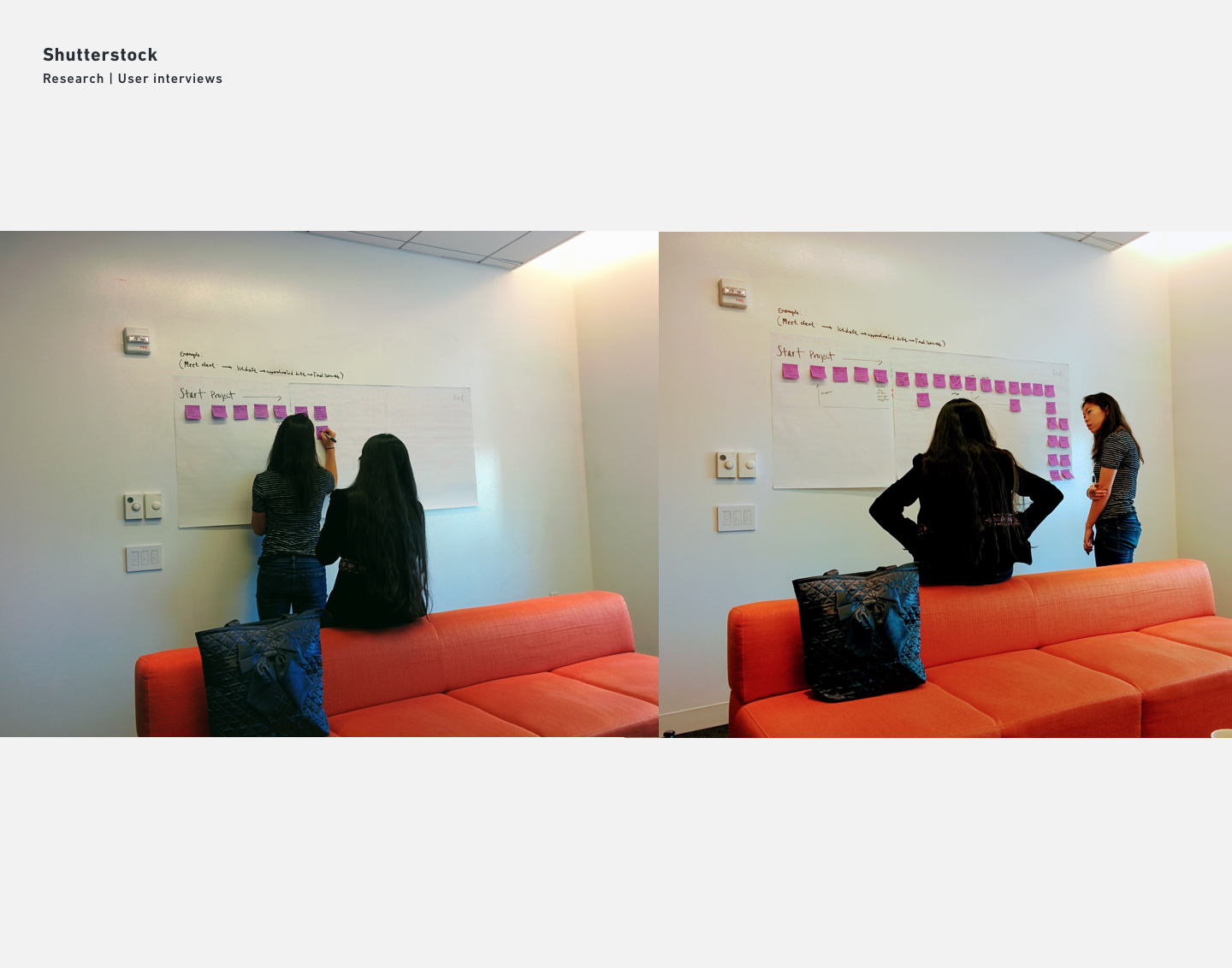
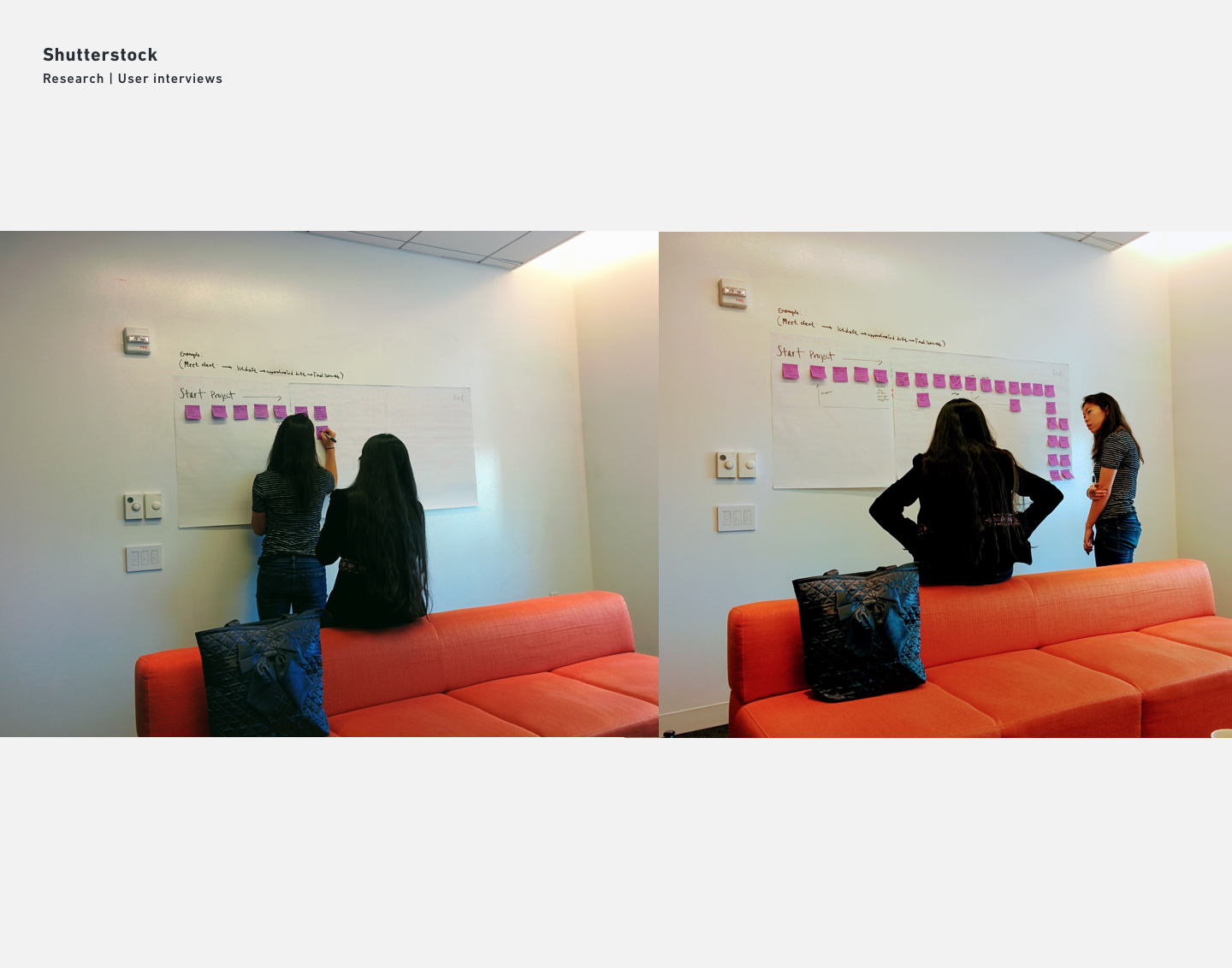
We invited our customer to the research lab to learn how Shutterstock fits into their workflow. We also probed for painpoints in the customer journey.

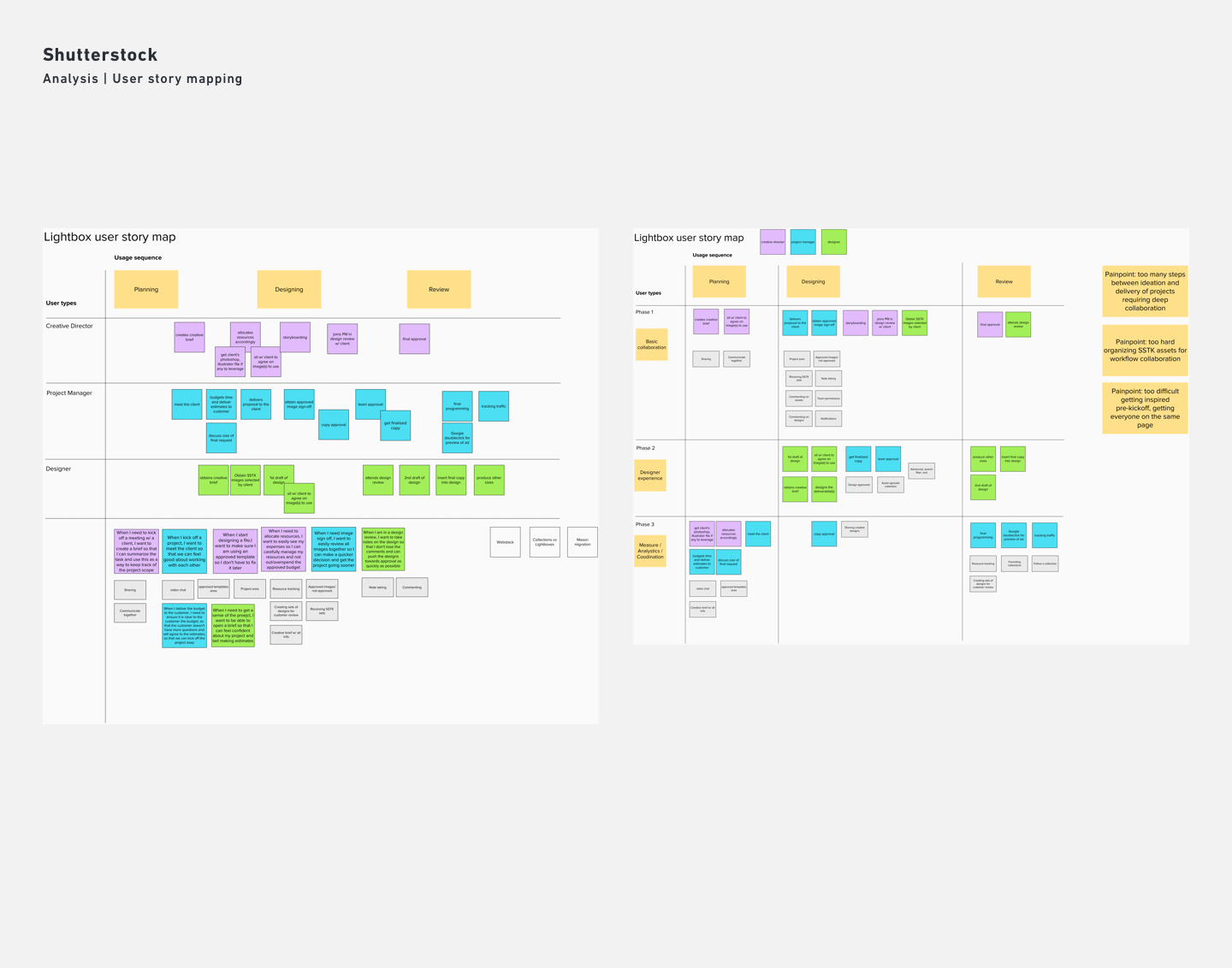
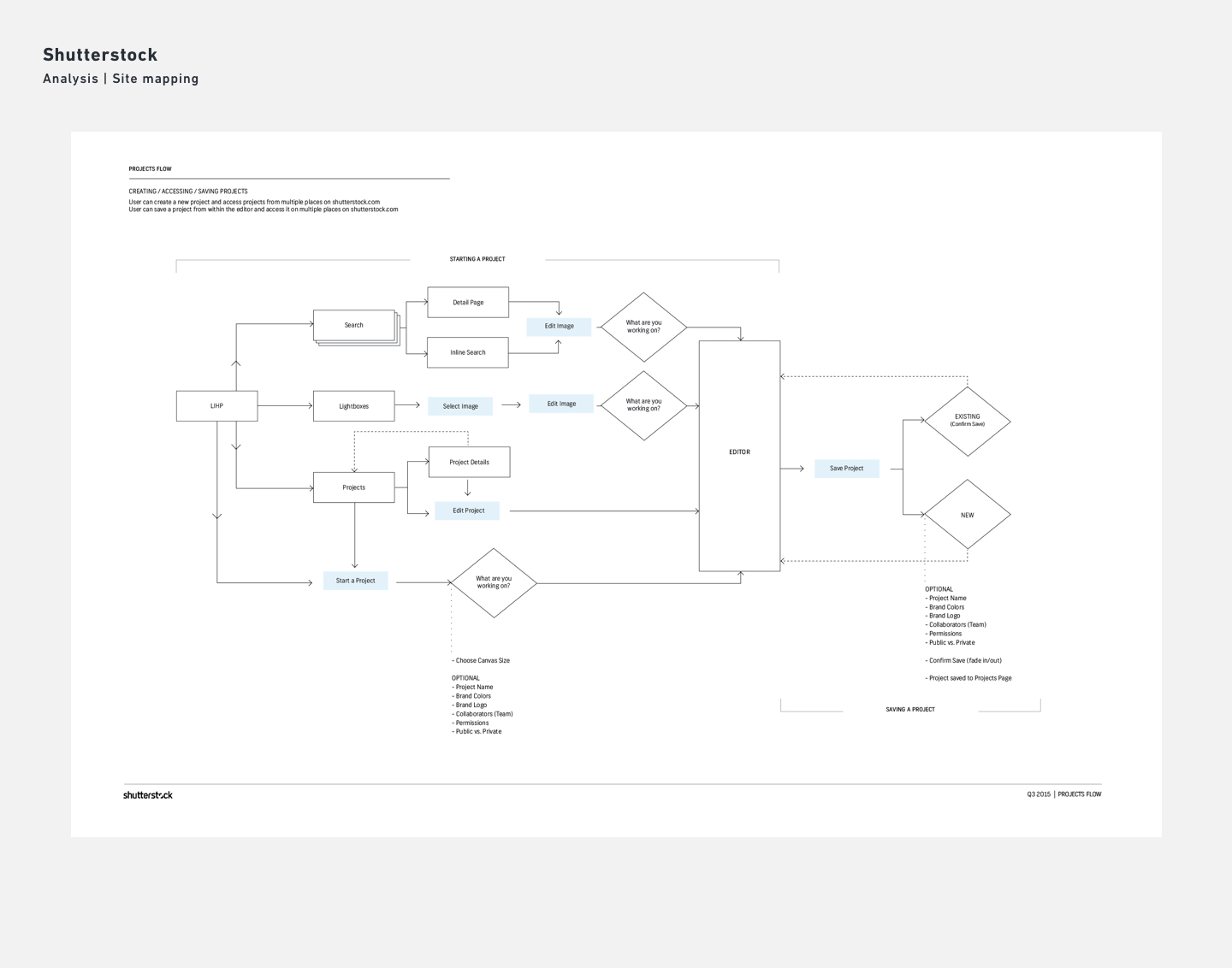
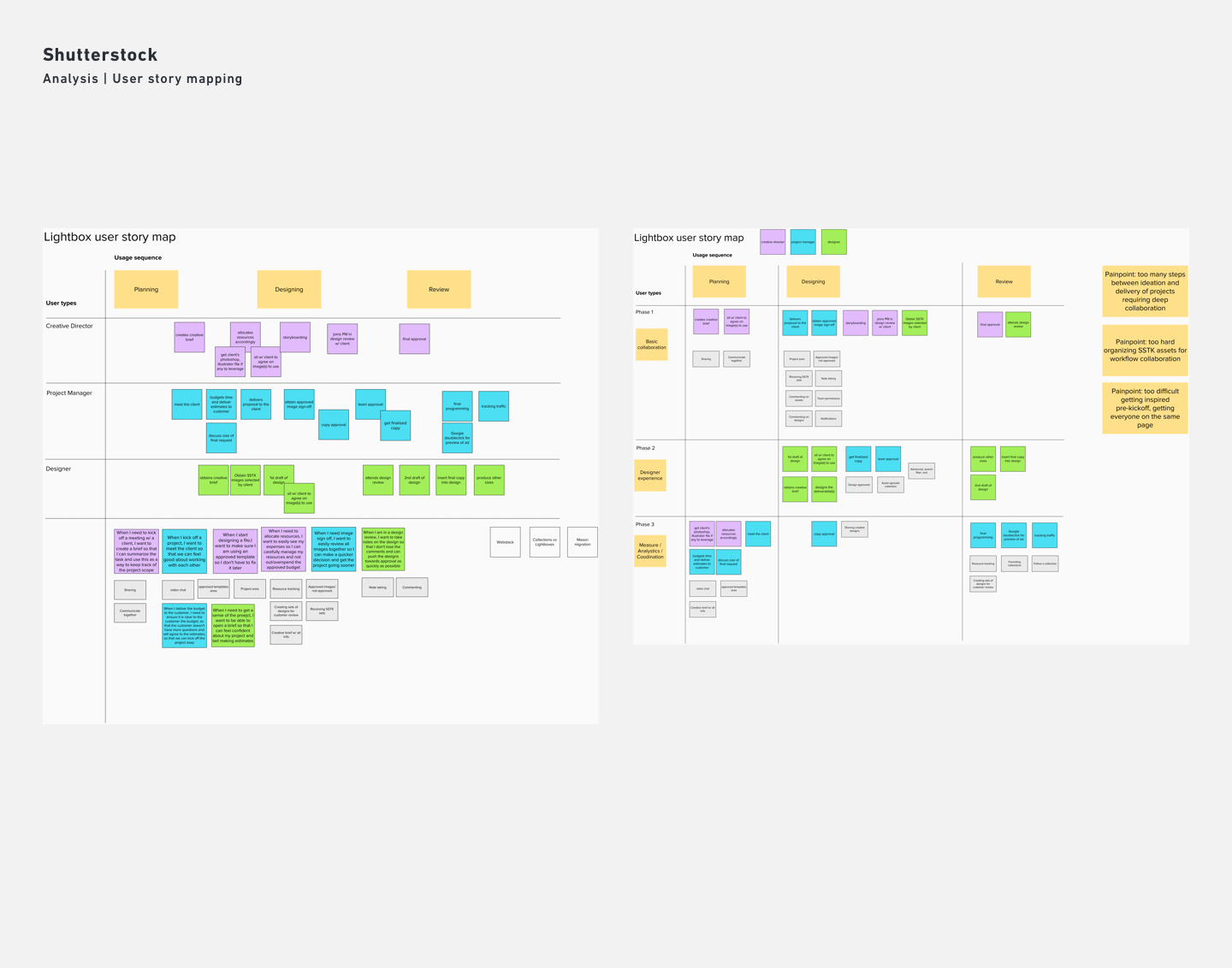
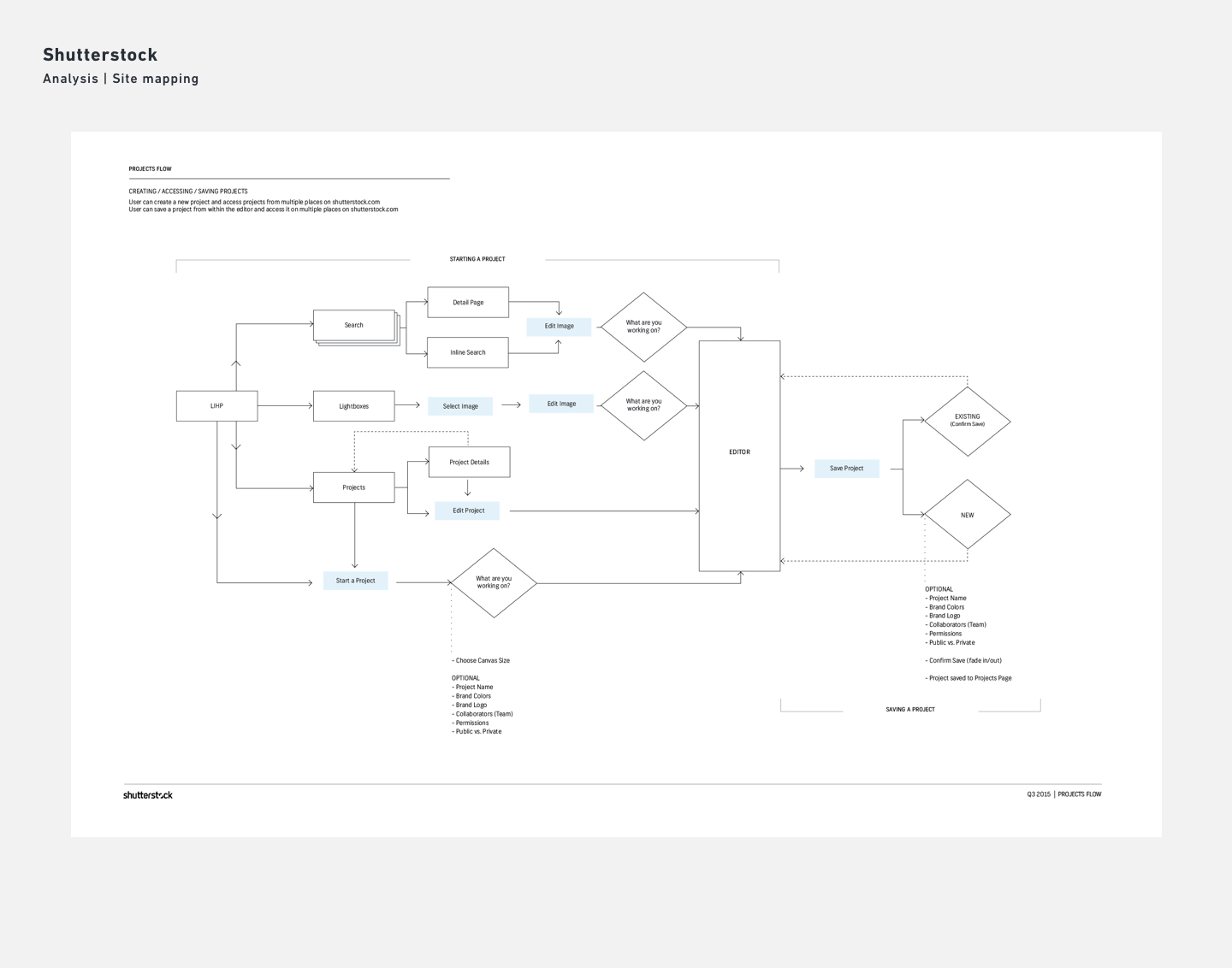
From the working session, we generated user journeys and stories which we converted into product roadmaps.

Result: With roadmaps and features in place, we were ready to begin the design process to create solutions solving customer needs.
Design
From user interviews, we were able to generate a conceptual model of how users came in contact with Shutterstock and how Collections fit with their workflow.

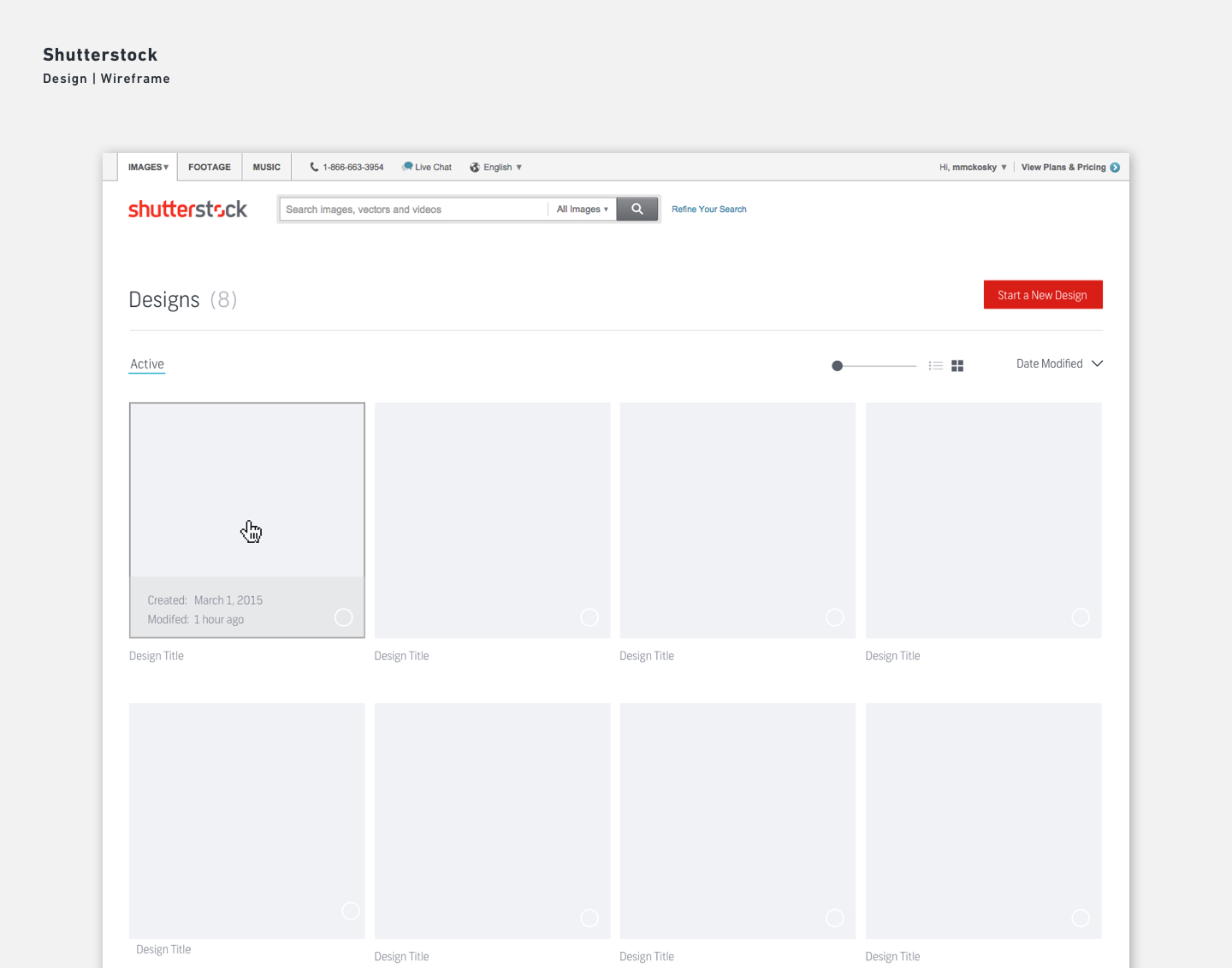
With job stories we had generated from the research, we began exploring different solutions and mapped them back to how customers feel at different parts of the journey.

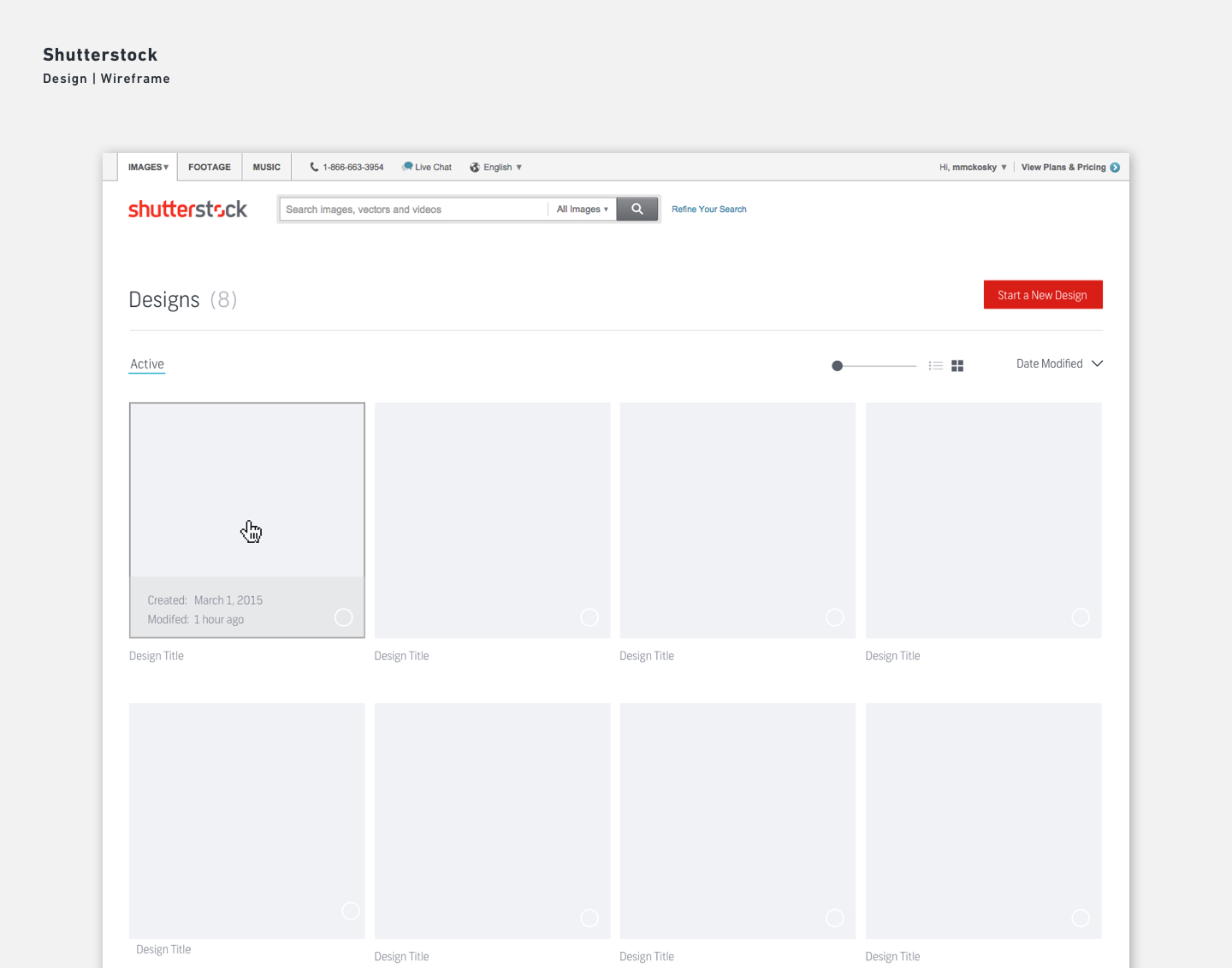
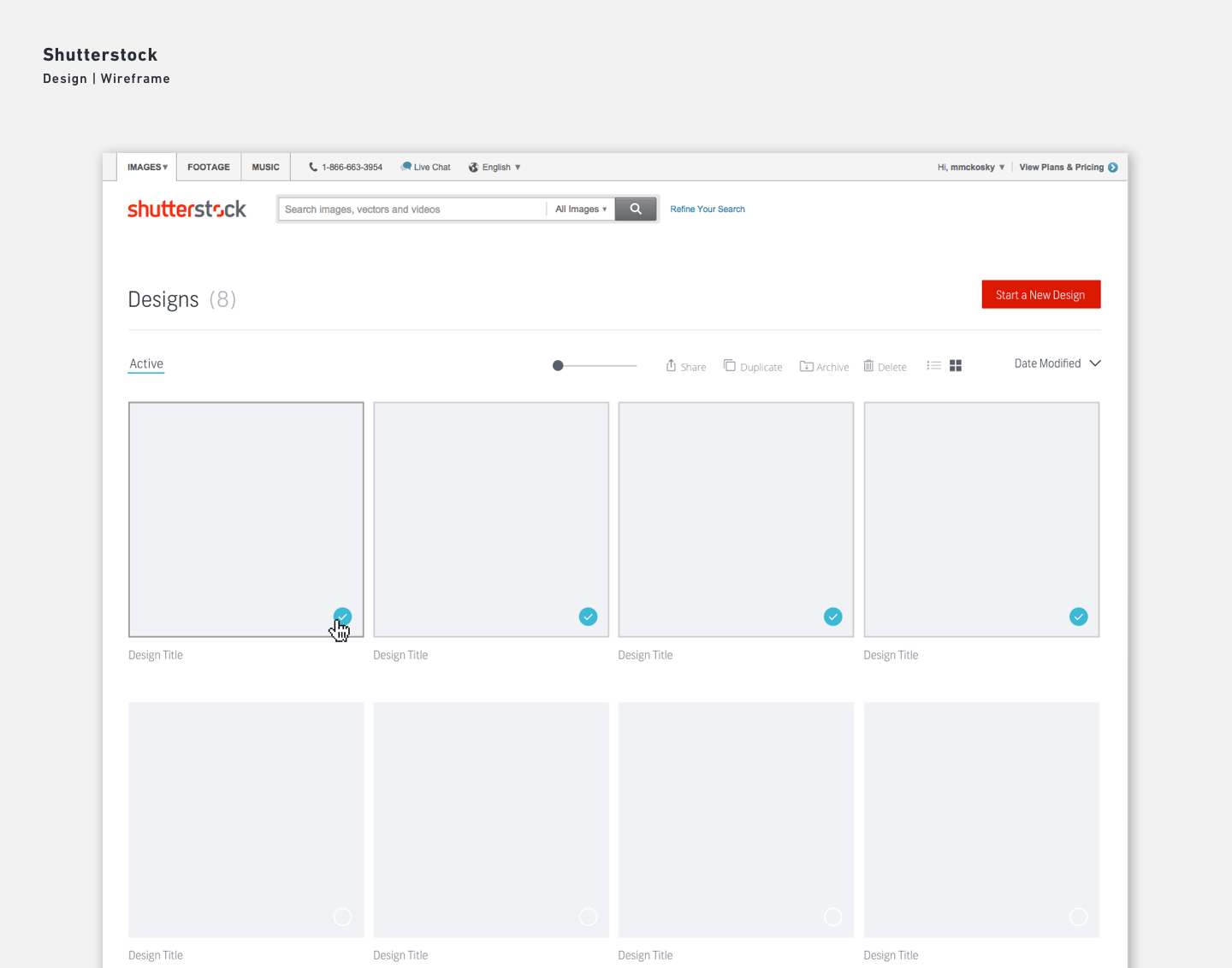
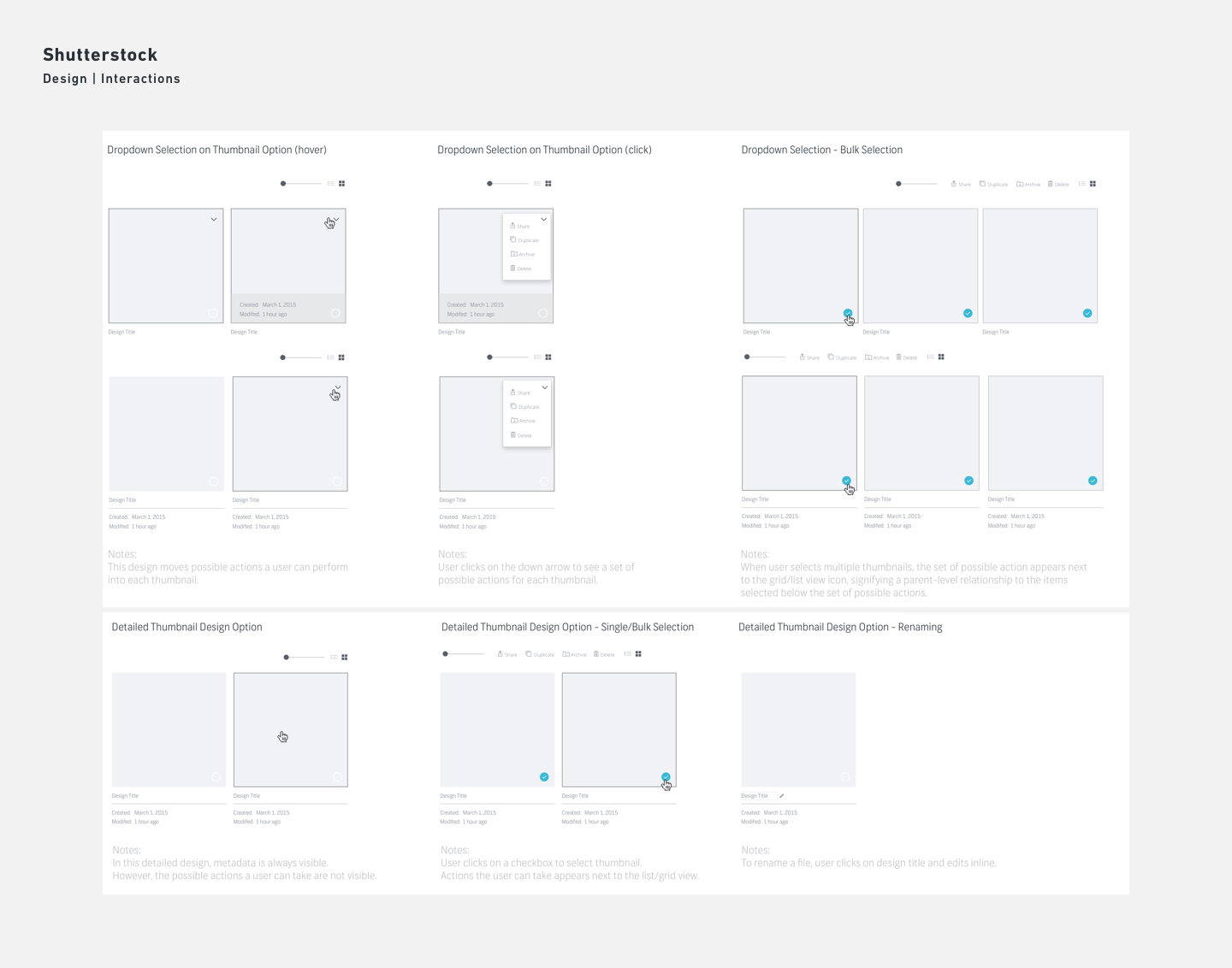
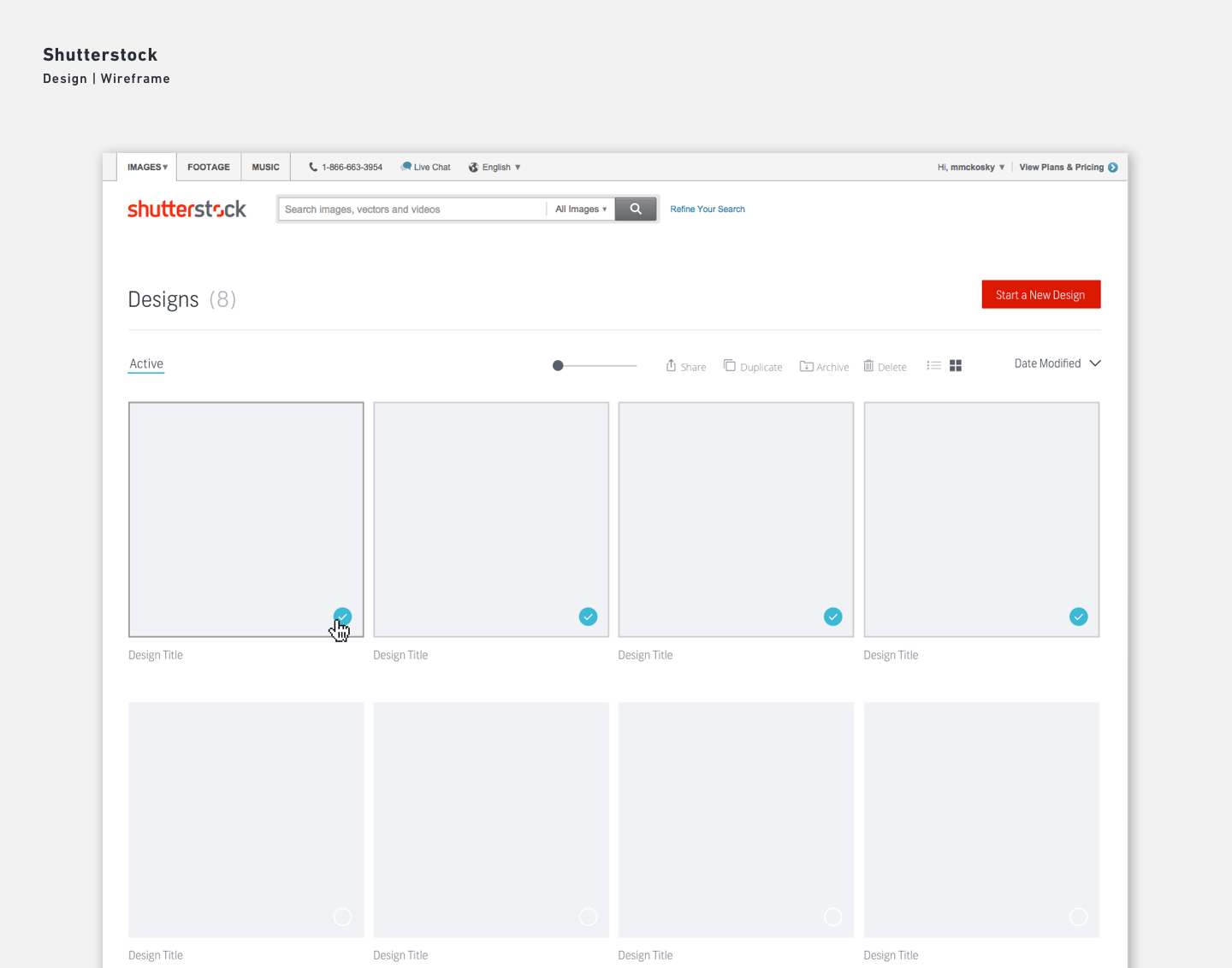
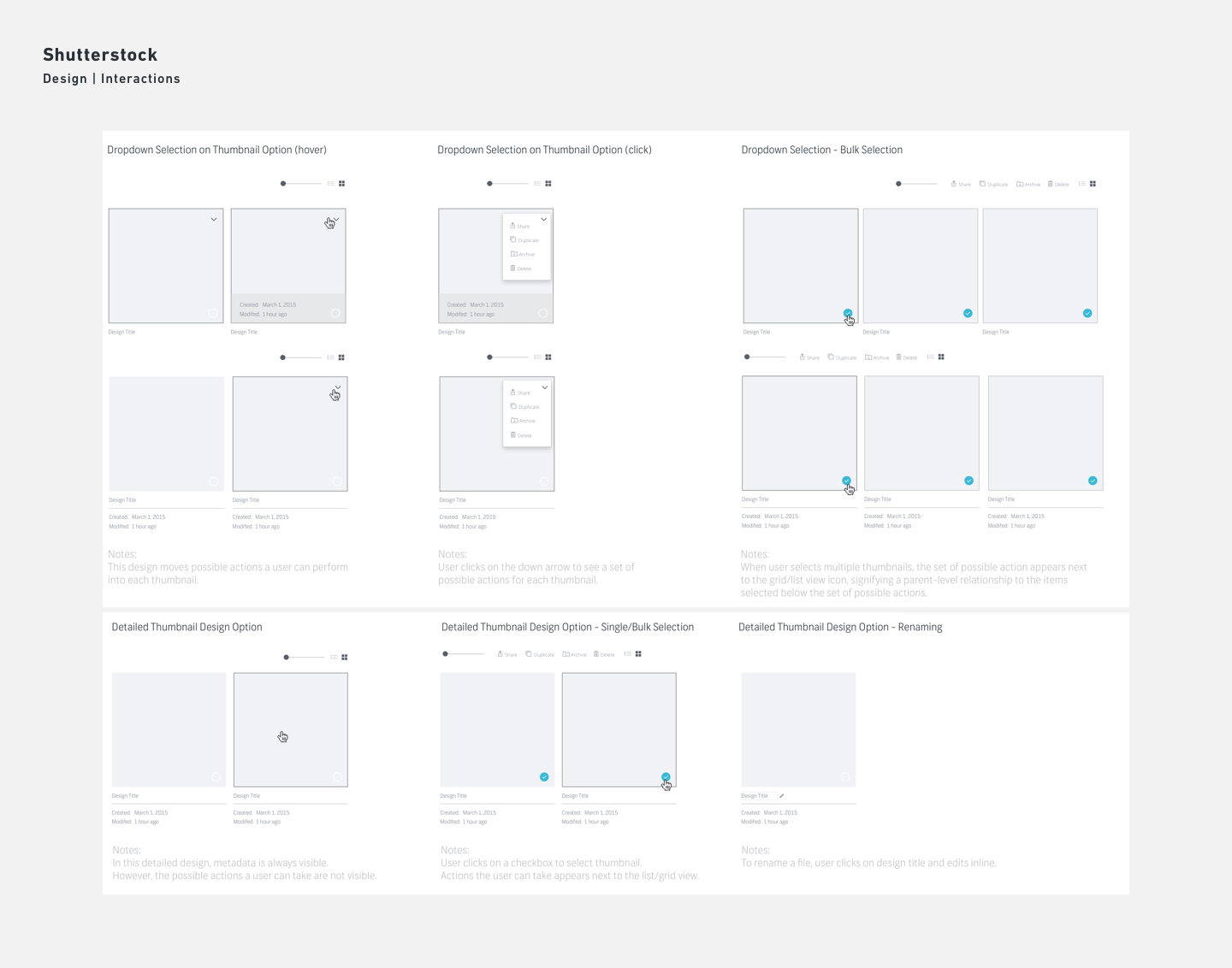
We also began exploring the interaction designs and conducted internal user tests to validate our proposals.

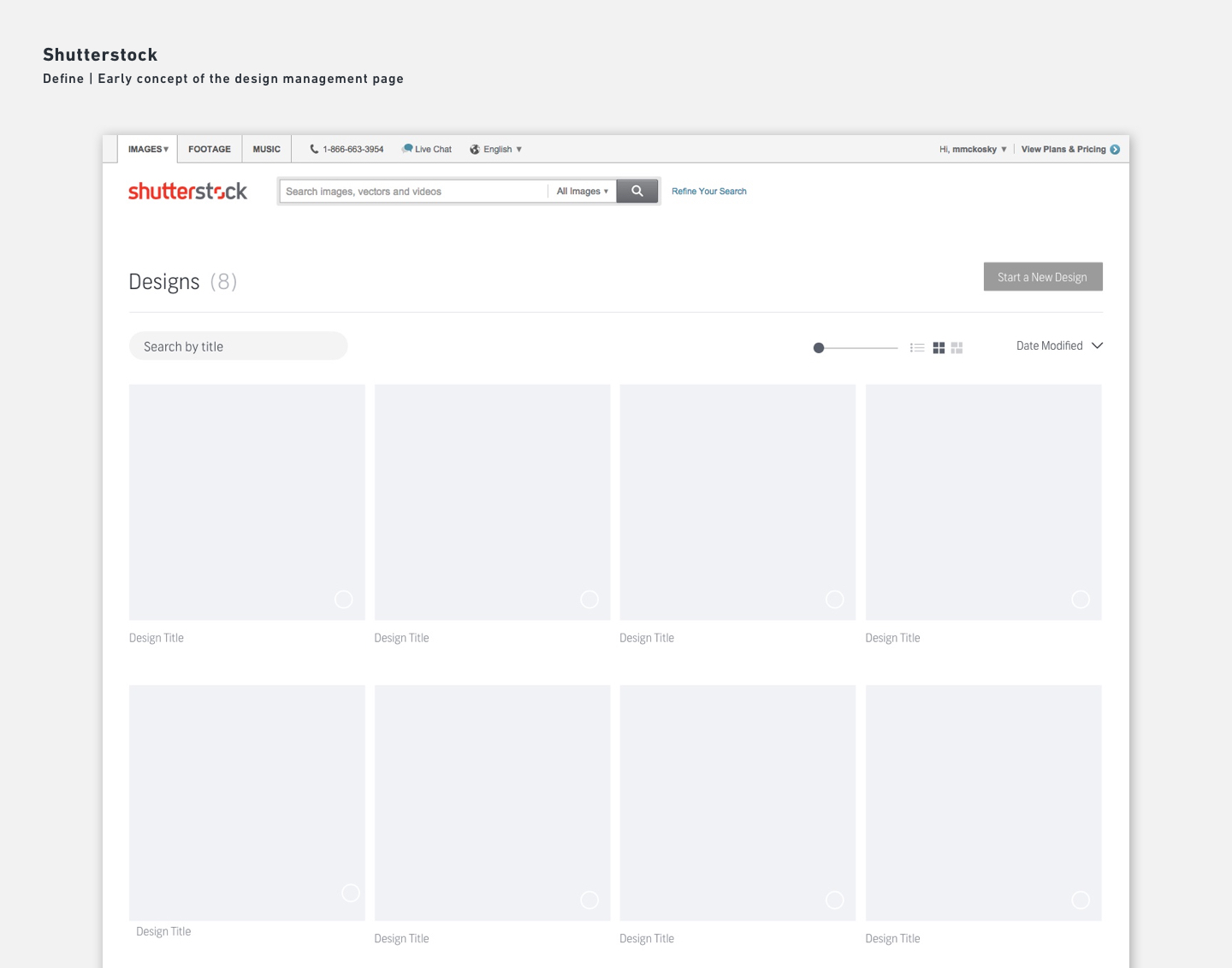
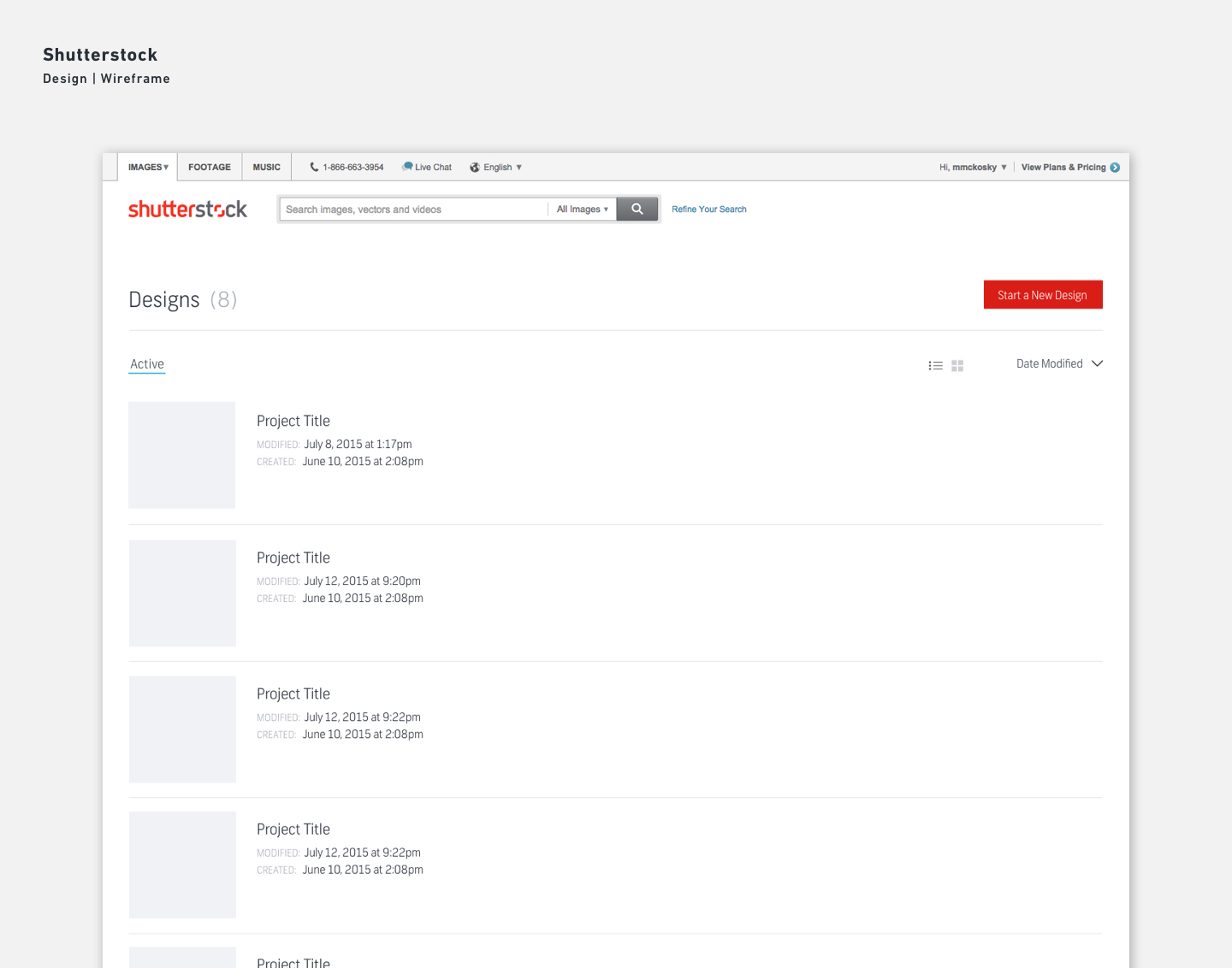
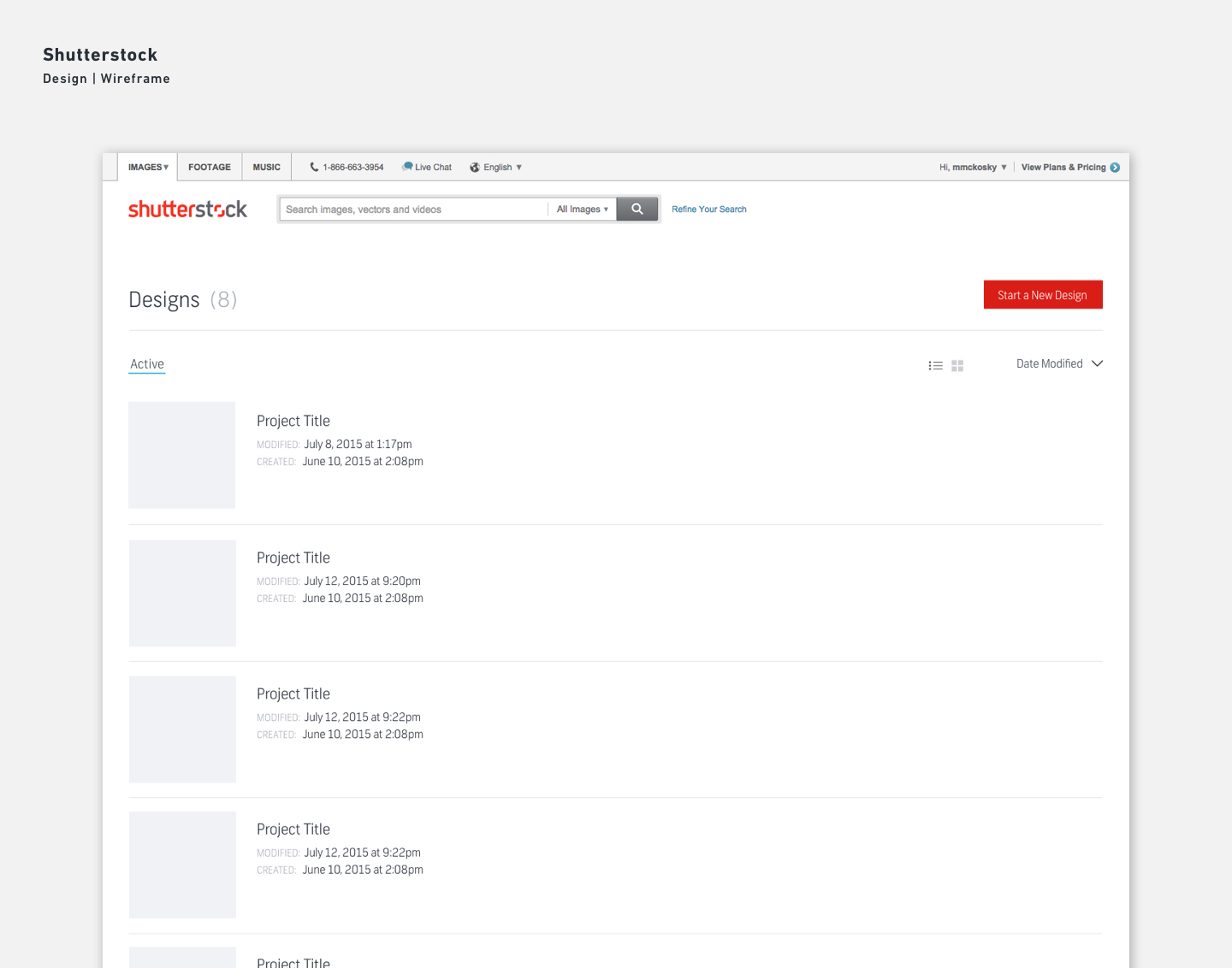
A list view was designed after learning this mode was preferred amongst more advanced users.

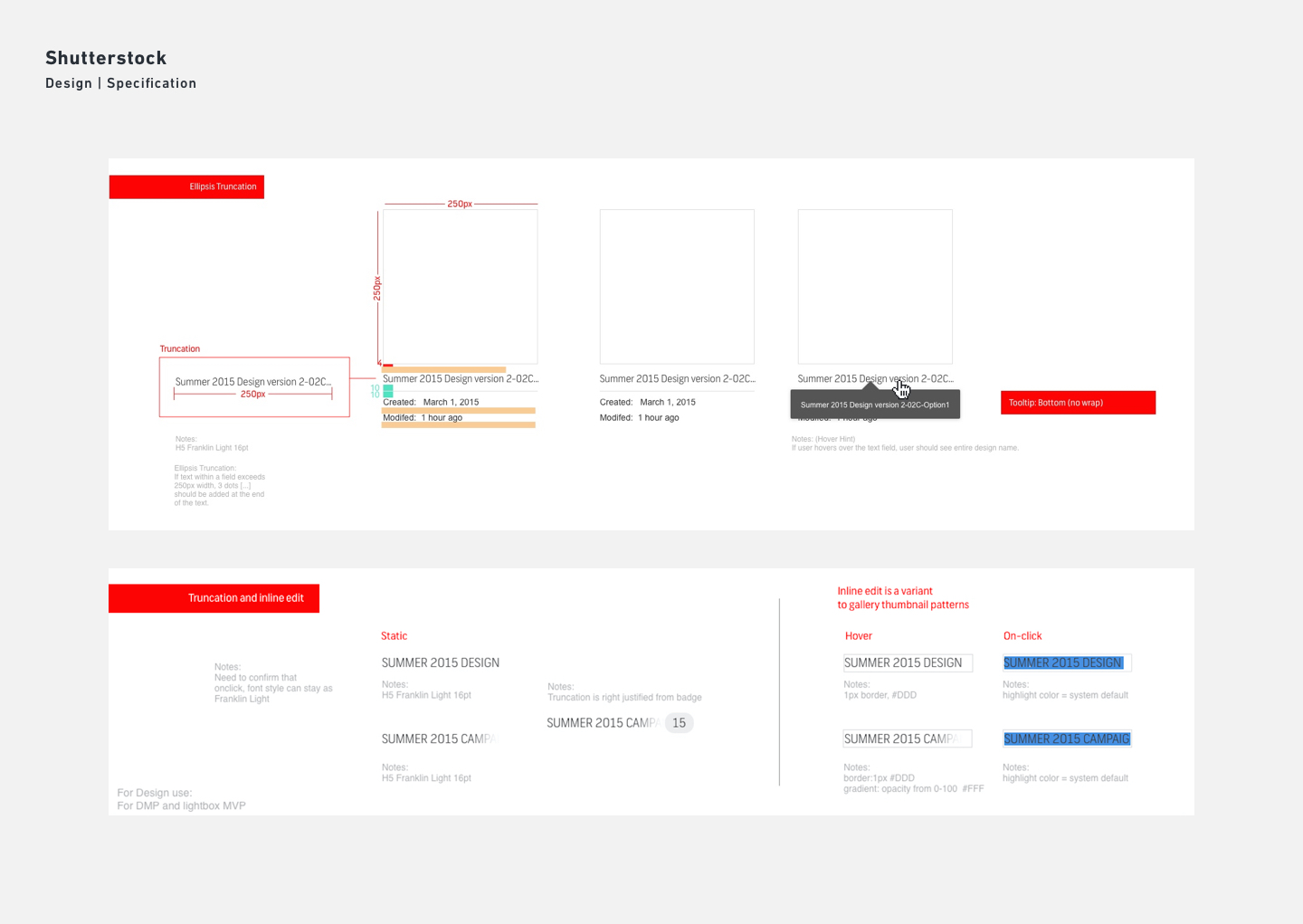
Interaction design concepts for hover states, dropdown menu items, bulk selection mode, and renaming collections.

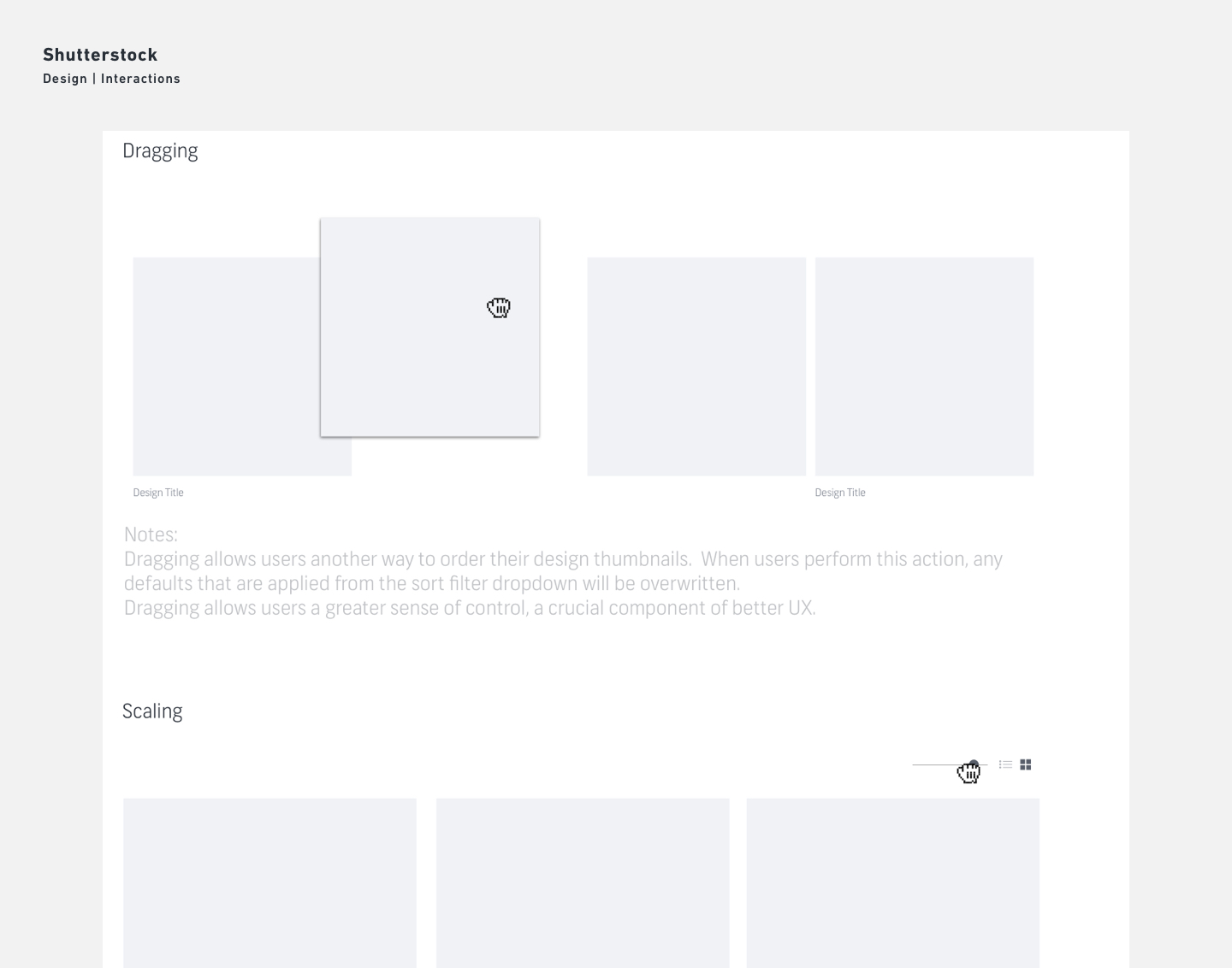
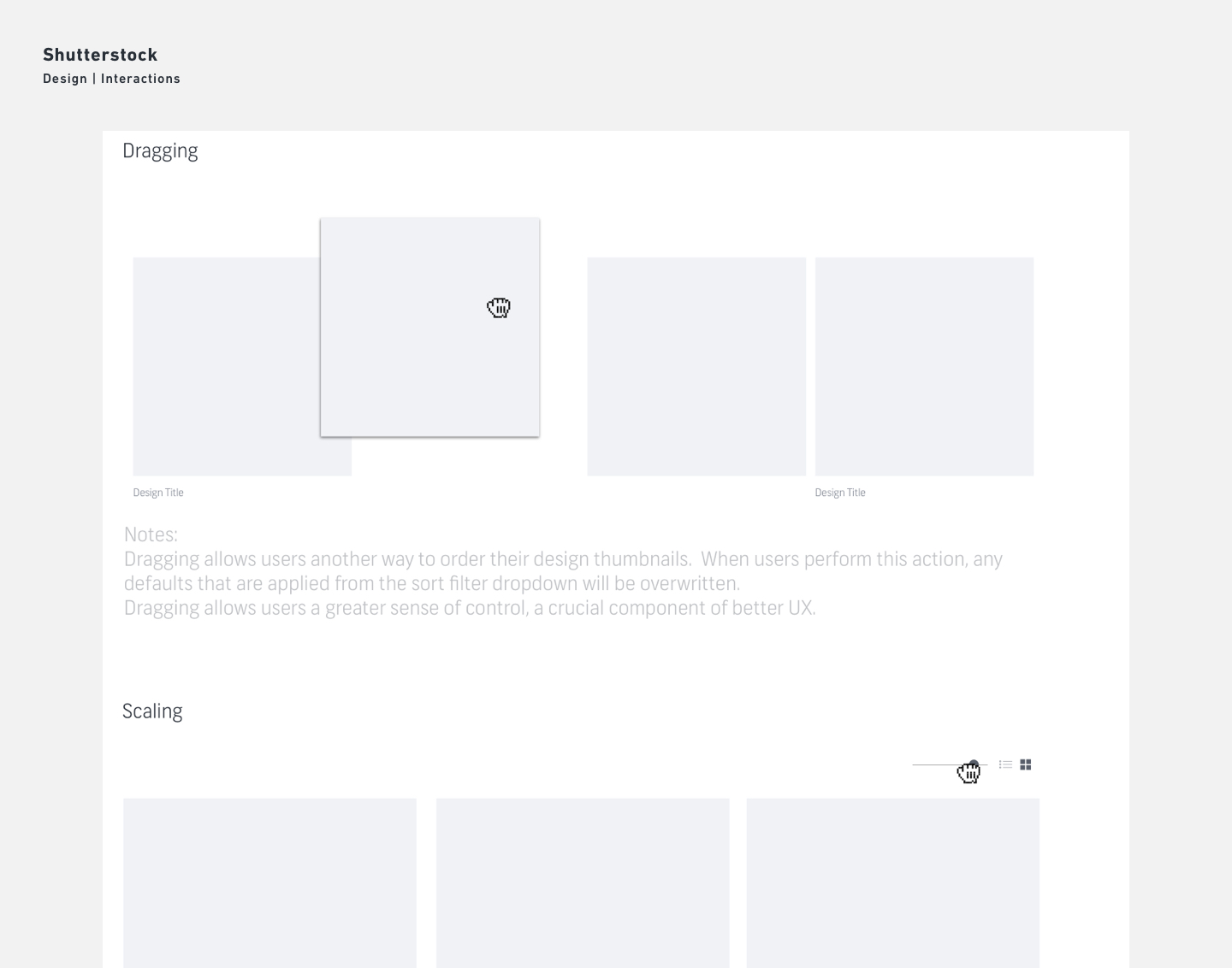
We learned that Shutterstock Collections users enjoyed using the space as a moodboard, and re-arranging their images was a highly desired feature.

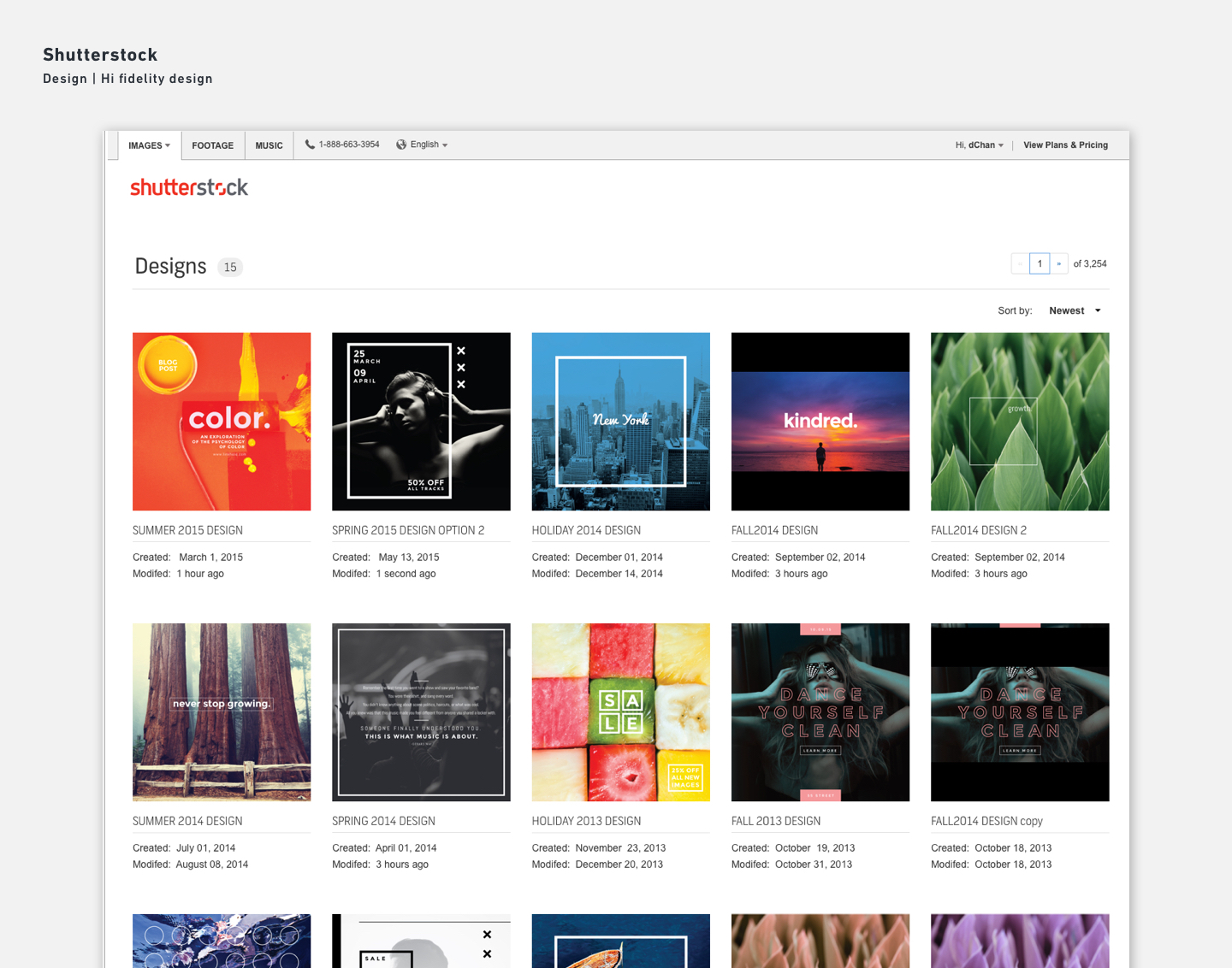
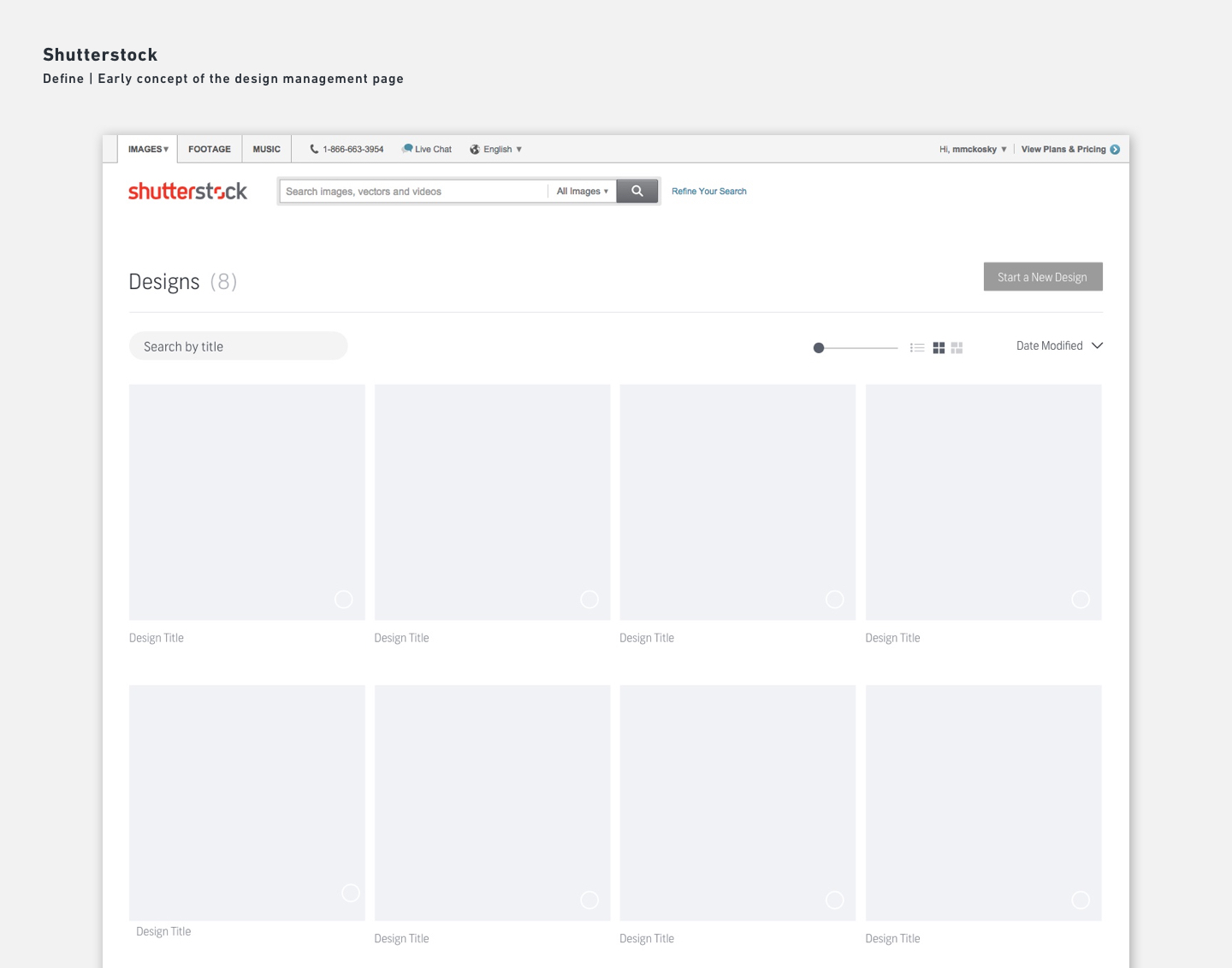
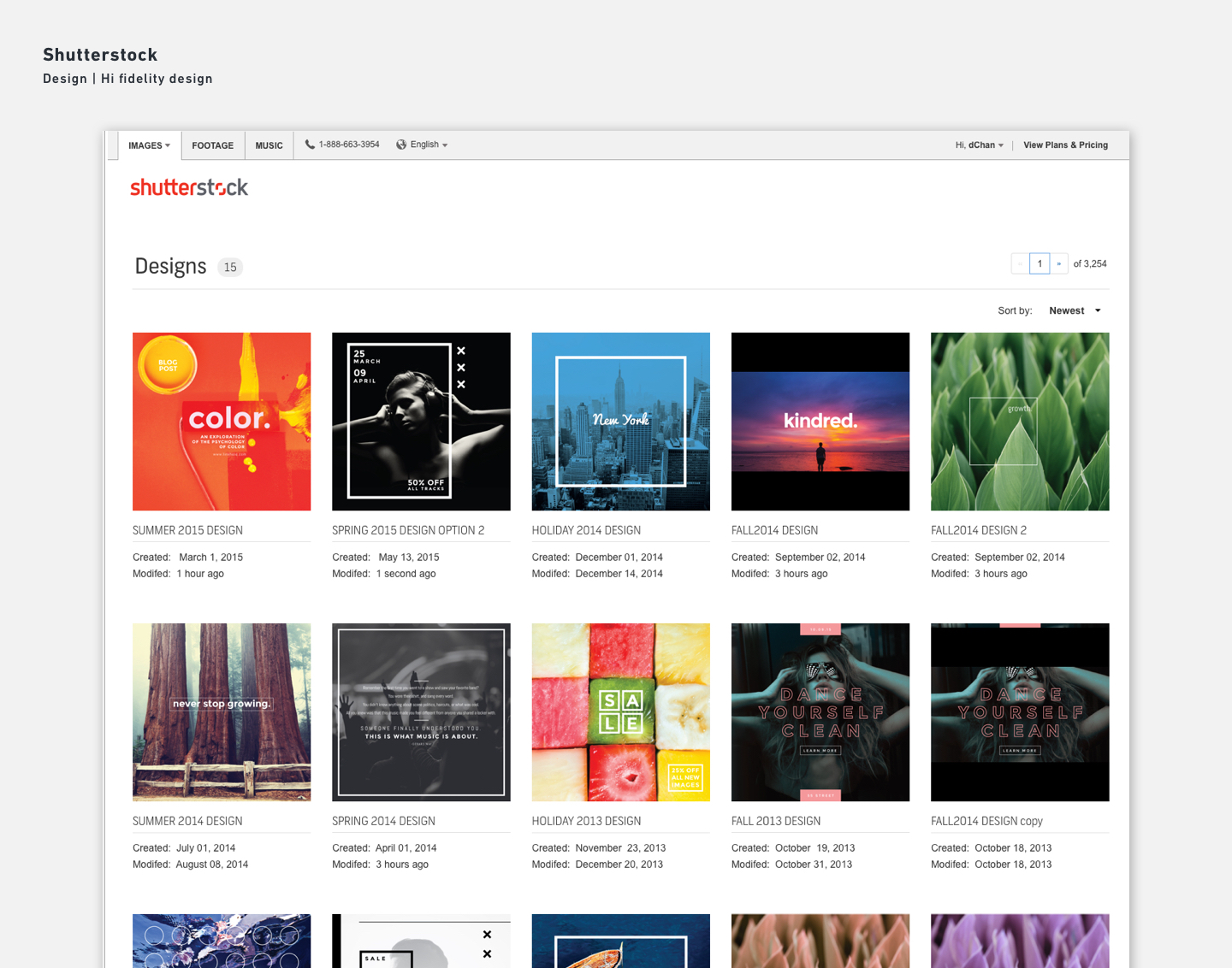
The final MVP design for Shutterstock's new design management page.

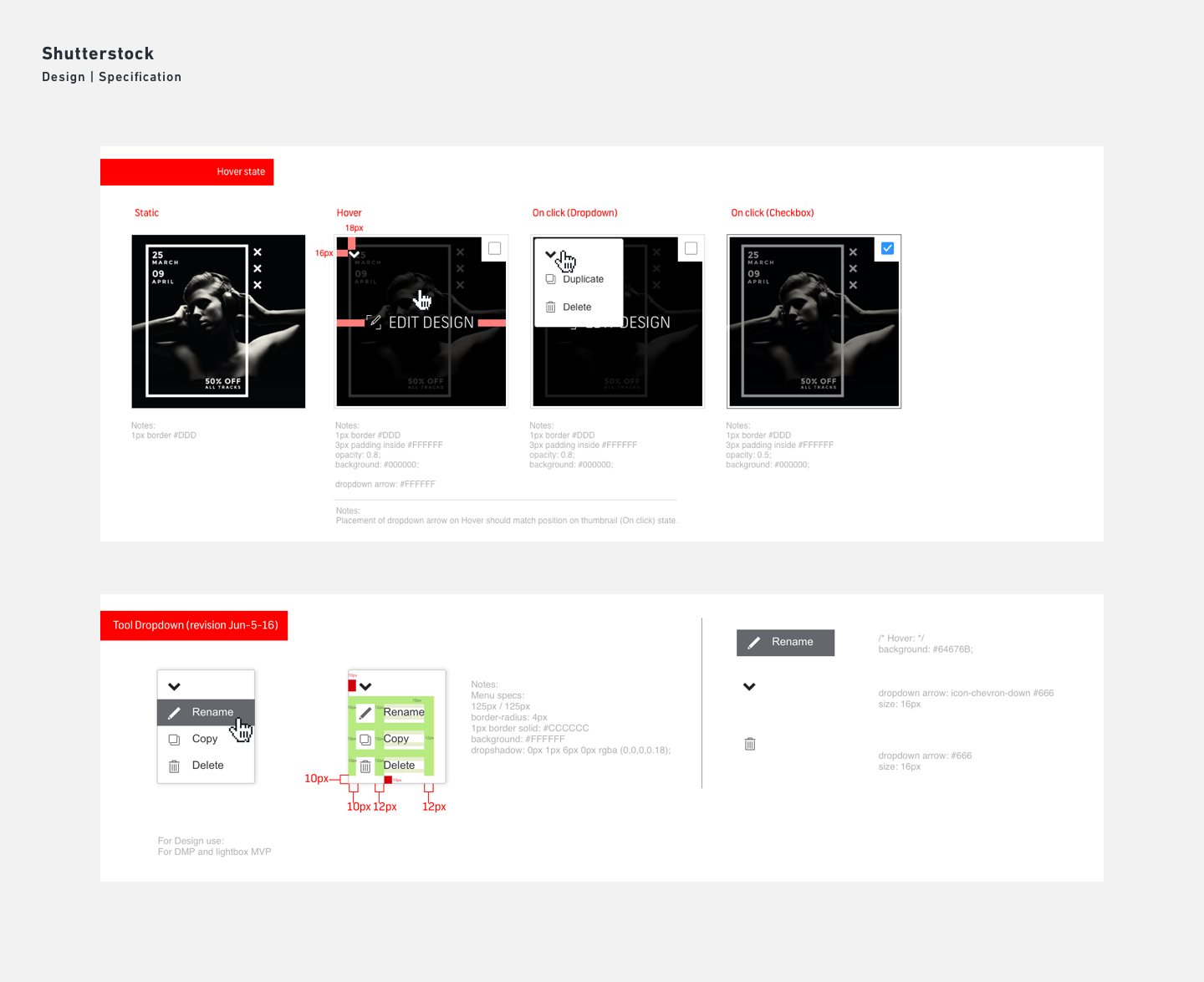
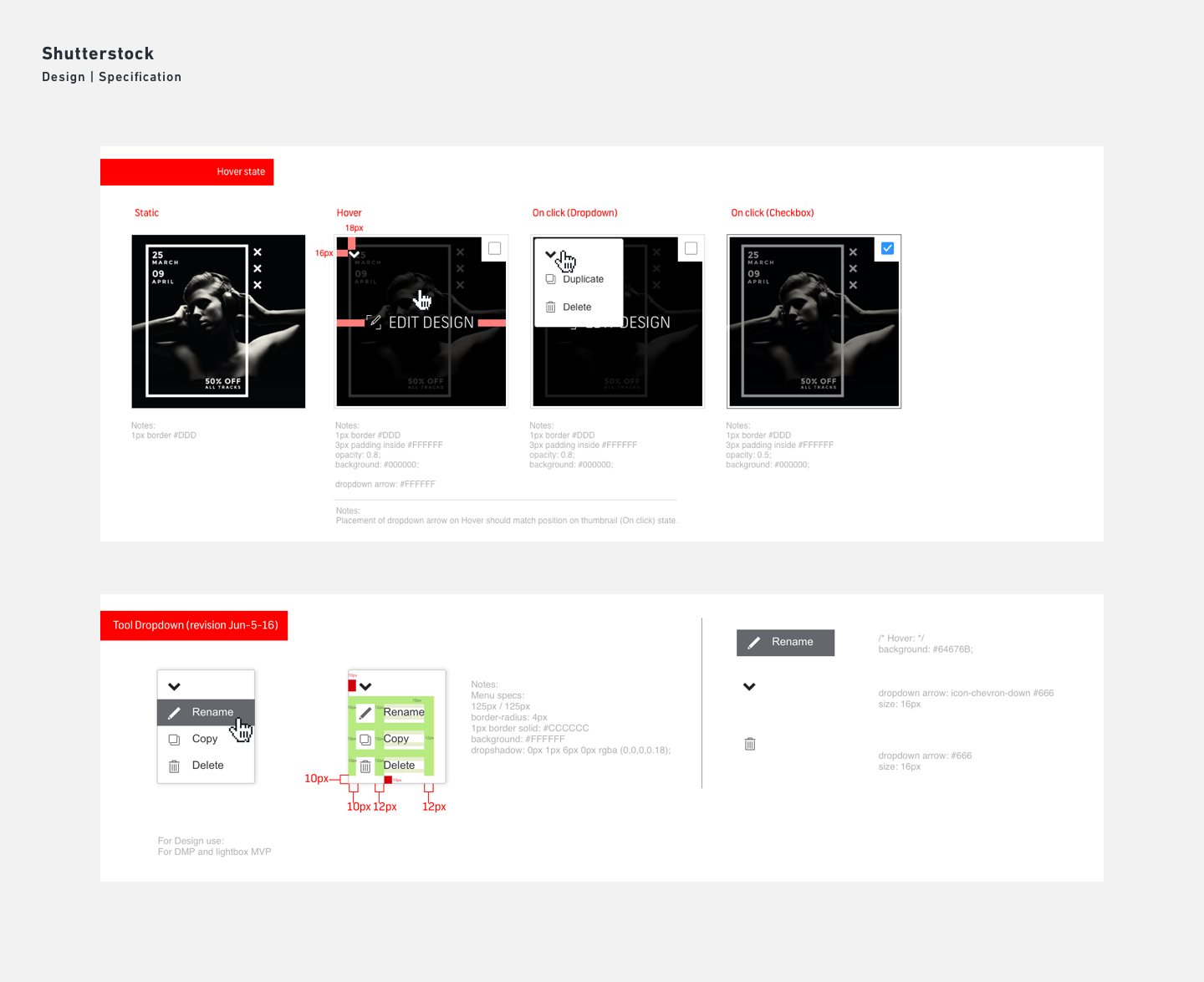
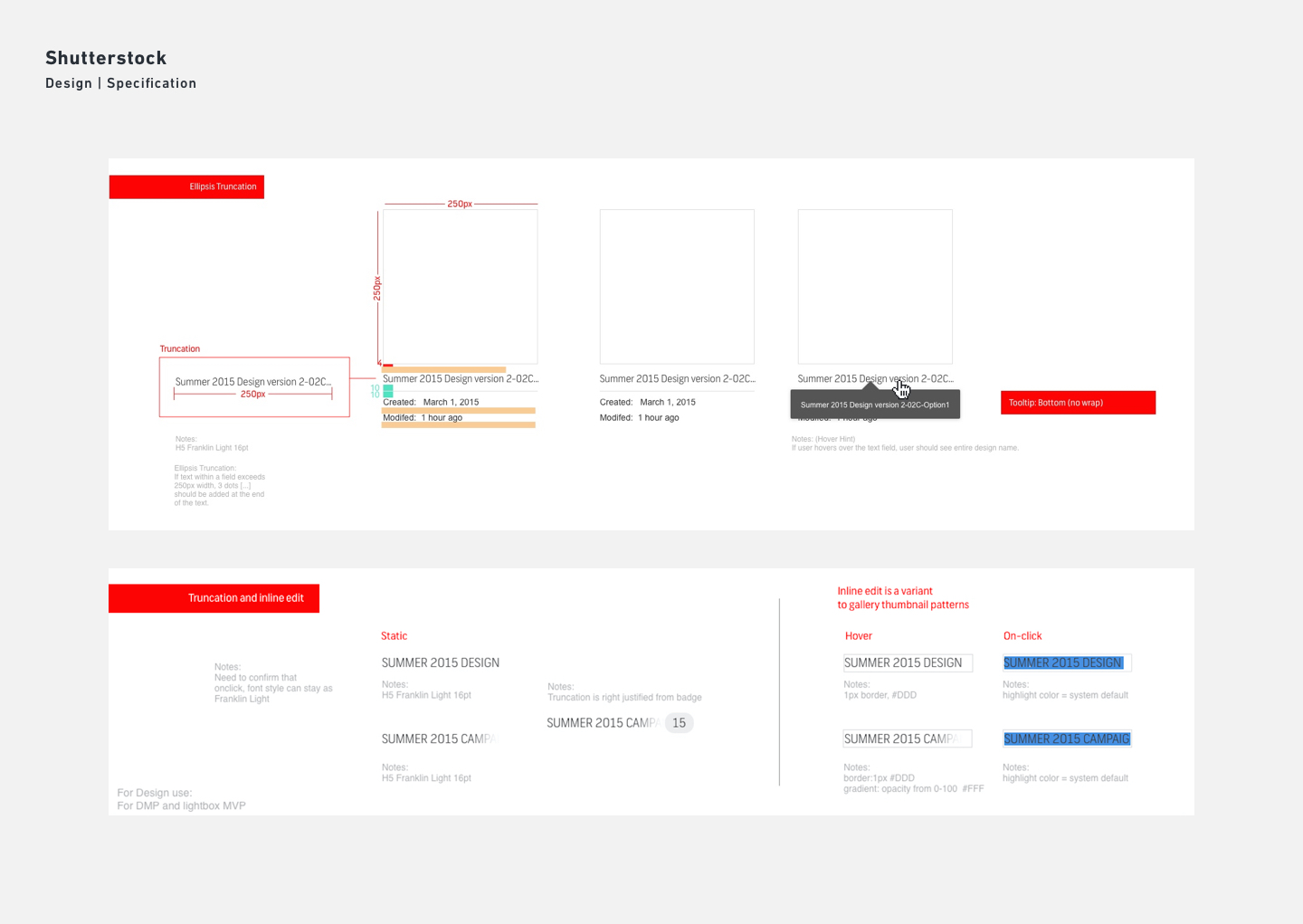
Specification for components


Result: Shutterstock's design management page launched in late 2016.